안녕하세요. 오늘부터 날씨가 굉장히 많이 풀렸어요.
서울은 오후 2~3시 경쯤에는 영상10도정도로 거의 봄날씨여서 일하다가 중단에 잠시나와 바람쐬고 그랬어요. 😁😁😁
티스토리를 운영한지 얼마안된분들의 최대 관심사가 무엇일까요?
제 생각엔 자신이 올린 포스팅이 구글 또는 다른 웹사이트에 검색이 되고있는가?
이부분이 가장 많은 관심사중 하나일꺼라 생각해요.
티스토리를 운영하시는 분들이라면 다음 검색엔진엔 문제없이 노출이 잘될것이며
네이버 블로그를 운영하시는 분들은 네이버 검색엔진에 정상적으로 노출이 되겠죠?
오늘은 자신이 올린 포스팅이 구글 검색엔진에 검색이 잘되도록 최적화하는 작업 방법을 공유해볼까합니다!
2020년 5월 티스토리 패치로 구글 서치콘솔 플러그인이 추가되었습니다.
이 포스팅으로도 서치콘솔 연동이 가능하지만 플러그인을 통해서 연동을 하는게 조금 더 간편하며 사이트맵도 자동으로 제출해주고 있습니다.
플러그인으로 연동하는 포스팅을 작성해두었으니 아래 포스팅에서 방법 확인 후 서치콘솔을 연동시켜주시면 되겠습니다.
감사합니다 :)
▶︎[Blog] 티스토리 구글 서치콘솔 플러그인 등록방법 & 사이트맵 자동적용 방법
[Blog] 티스토리 구글 서치콘솔 플러그인 등록방법 & 사이트맵 자동적용 방법
안녕하세요 Haddoddo입니다. 올해 5월 티스토리에서 티스토리 블로그를 이용하는 사용자를 위해 편리한 패치를 진행하였습니다. 그것은 바로 구글서치콘솔 플러그인과 사이트맵을 티스토리에서
haddoddo.tistory.com
무엇으로 적용을 하느냐?
바로바로
※구글 서치콘솔 ( == 구글 웹마스터 도구)※
구글 서치콘솔이 하는 일을 몇가지 소개시켜드리자면
✔︎ 자신이 포스팅한 게시글이 구글에 어떤 단어로 검색했을때 노출되었으며 클릭율 확인 및 분석
✔︎ 자신이 포스팅한 게시글의 URL을 구글에 등록하며 구글에 검색이 되도록 적용(색인 등록)
✔︎ 자신의 블로그에 문제가 발생하게되면 구글 서치콘솔측에서 바로 패널티알림 메일발송
.
.
.
대표적은 기능은 이렇게 3가지 정도로 생각하시면 될것같아요.
먼저 구글서치콘솔을 등록하기전에 구글애드센스를 먼저 등록하시면 더욱 수월하게 진행을 하실수있습니다.
▼▼▼티스토리 구글애드센스 연동, 사용법 정리 포스팅▼▼▼
2020/02/11 - [HaDooDoo/Blog] - [Blog] 티스토리 구글애널리틱스 연동, 사용법
[Blog] 티스토리 구글애널리틱스 연동, 사용법
안녕하세요. 여러분! 오늘은 티스토리 블로그에 구글애널리틱스를 연동하여 간단한 분석을 해보려고해요 티스토리 플러그인 중엔 구글애널리틱스라는 플러그인이 있죠. 관리자페이지에서 사이드 메뉴중 플러그인..
haddoddo.tistory.com
▲▲▲티스토리 구글애드센스 연동, 사용법 정리 포스팅▲▲▲
앞에 주절주절 이야기가 많았네요. 😅😅
바로 시작하겠습니다!
https://search.google.com/search-console/about?hl=ko
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
구글 서치콘솔 페이지로 이동!
※구글계정은 필수입니다.


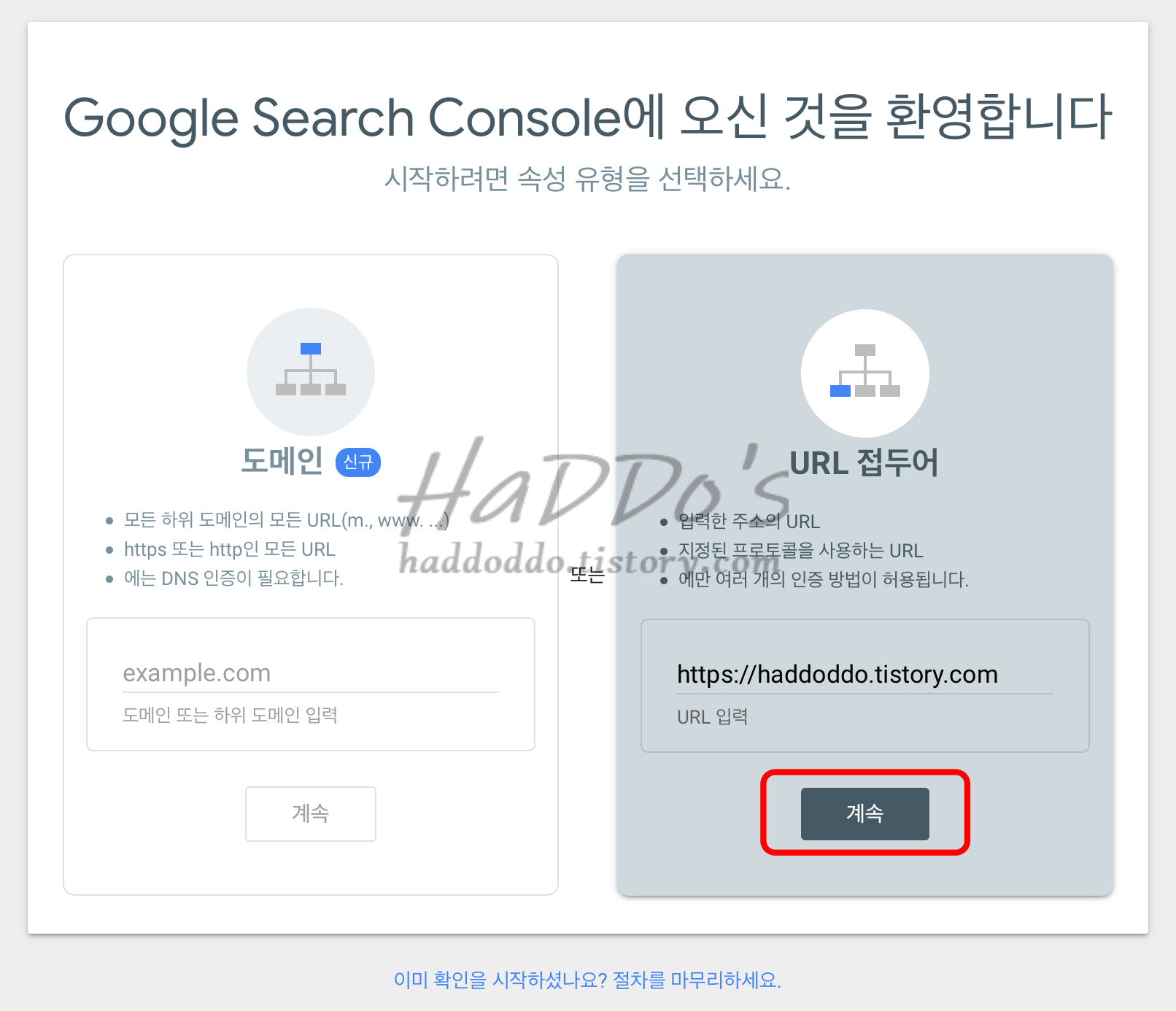
URL 접두어에서 자신의 티스토리 블로그 도메인 주소를 작성해주시후 "계속"!

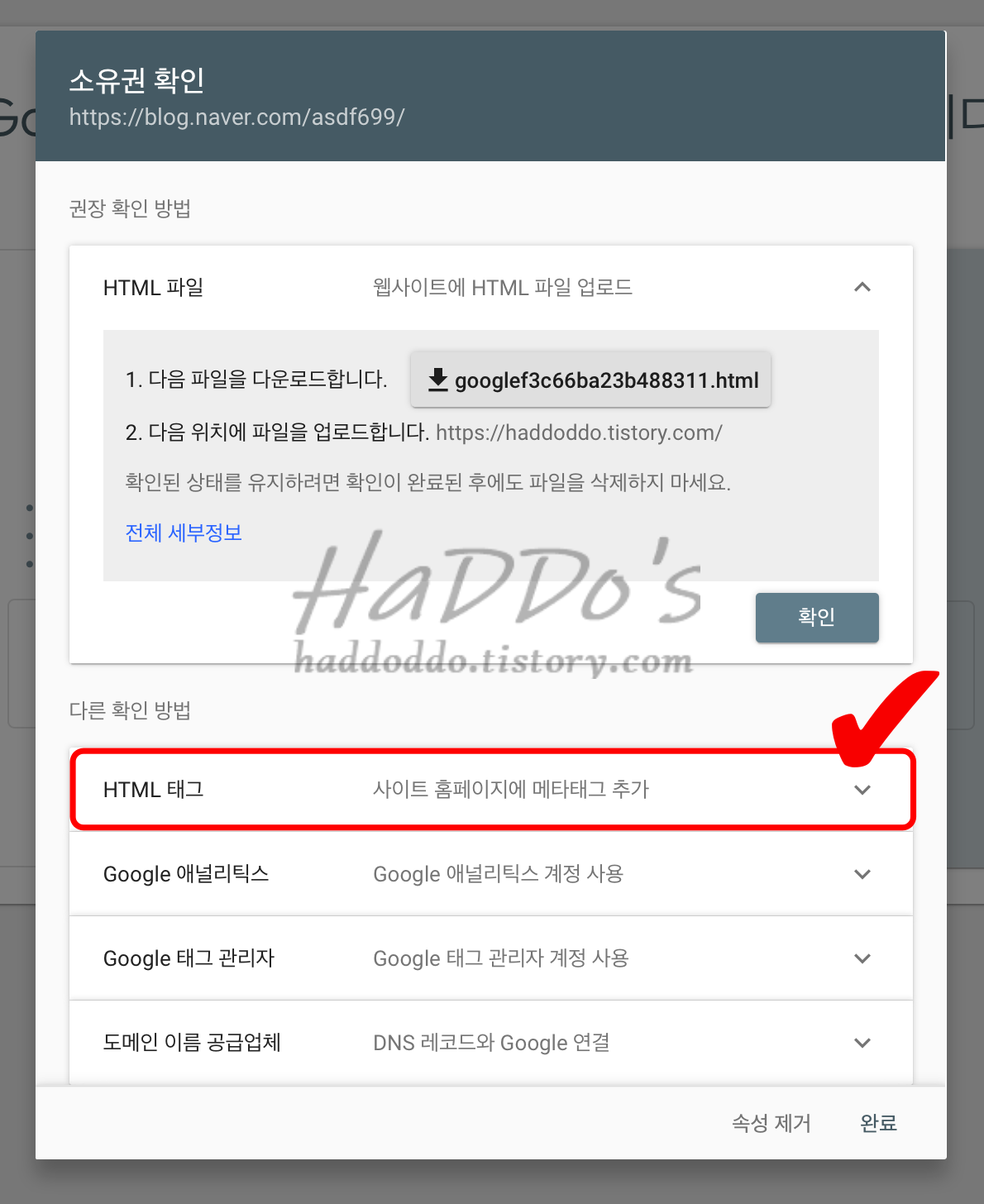
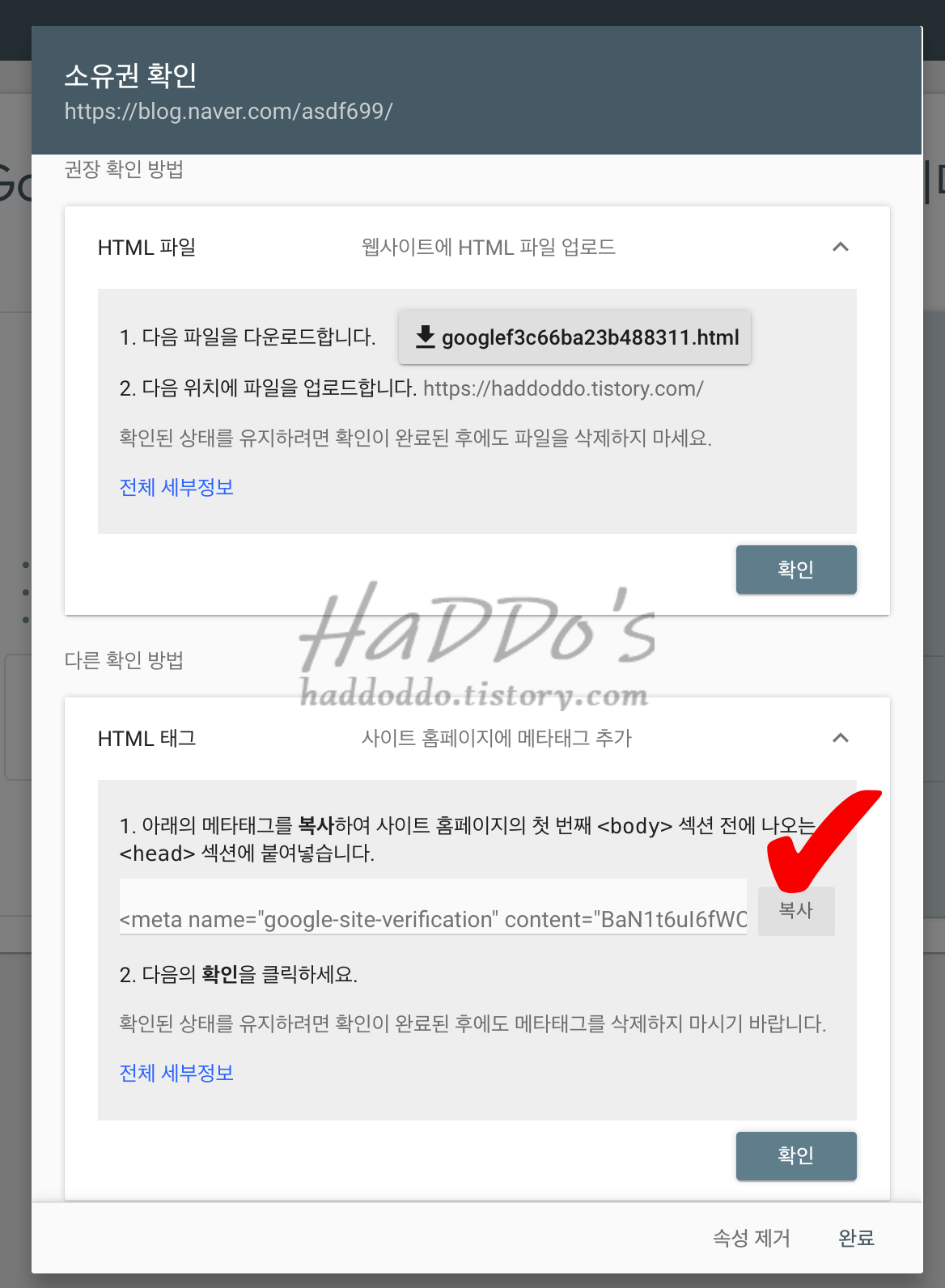
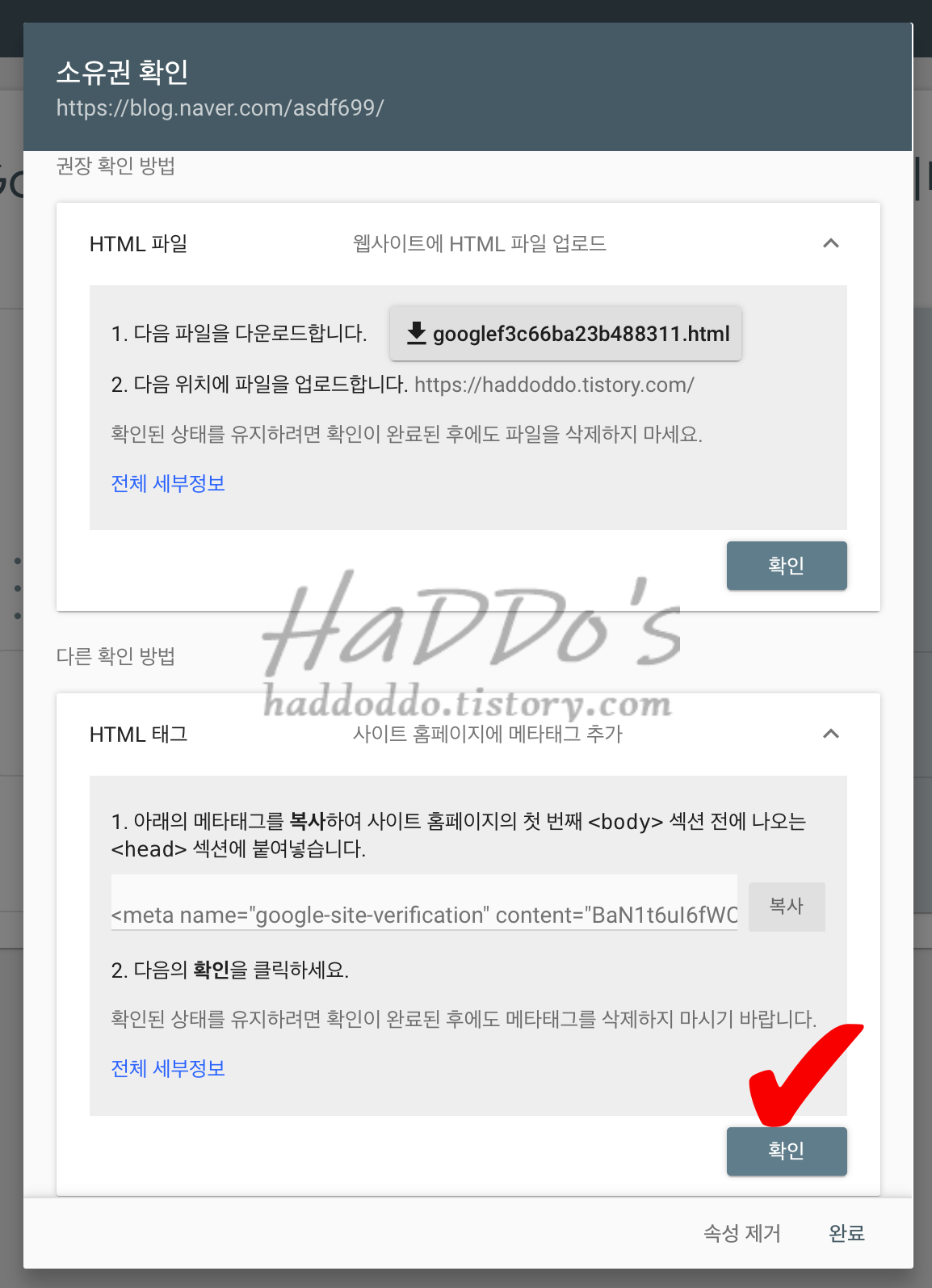
등록한 도메인이 자신의 도메인이 맞는 확인하는 절차입니다. HTML태그를 펼치시면

이렇게 mata태그 부분이 나옵니다. 이부분을 복사하시고 티스토리의 관리자 페이지로 이동합시다!
※주의※
아직 확인 or 완료 버튼은 누르지마세요 !!!

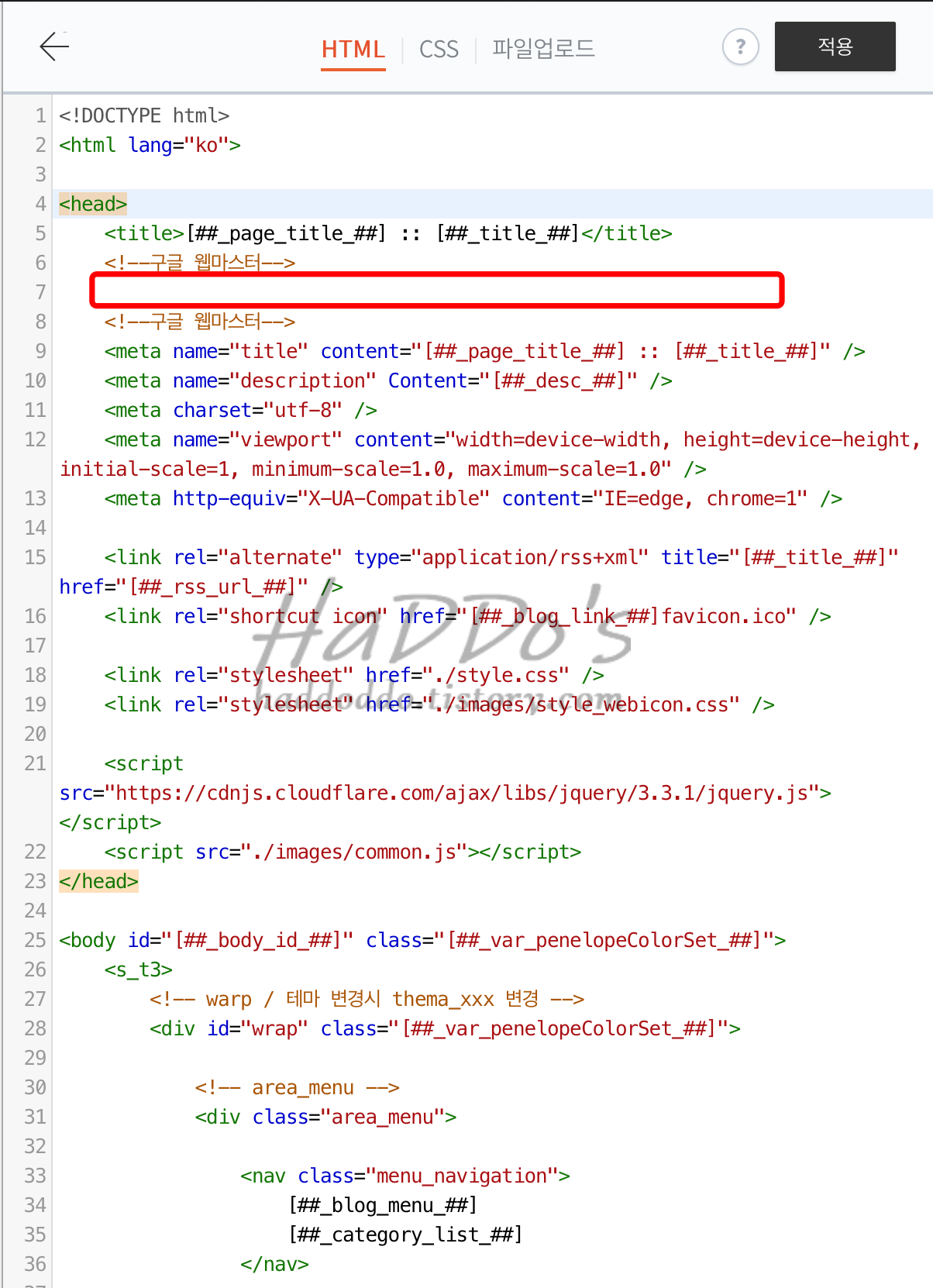
위사진처럼 <head>태그 사이의 붉은 박스처리 해둔곳에 붙여넣기 해주시면됩니다.
꼭 박스표시해 둔 곳이 아니더라도 <head>태그안에 넣어주시면 되겠습니다.
참고로 태그 위 주석으로 아래 태그가 어떤태그인지 간략하게 적어두면 나중에 편집하실때 좀 더 수월하니 표시해두는 것을 추천드려요.

여기까지 완료후 다시 서치콘솔 페이지로 이동하여 확인버튼을 눌러주시면 조금 뒤 소유권 확인 완료 팝업 이 활성화 되실거에요.
이제 1번째 미션을 클리어 하셨습니다. 정상적으로 티스토리와 구글 서치콘솔을 연동하셨어요. 축하드립니다.🎉🎉🎉
하지만 저희들은 갈길이멀죠..

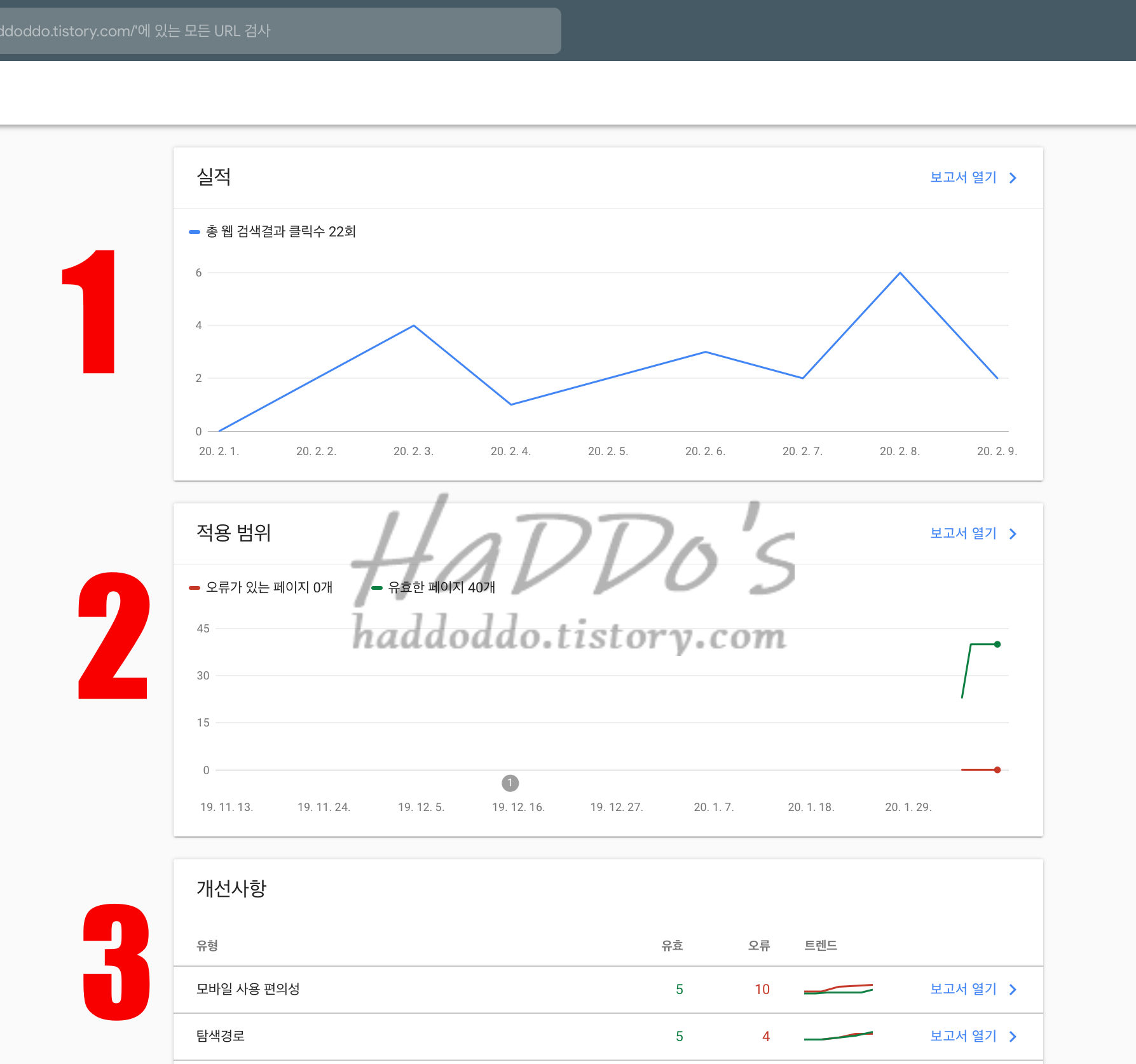
정상적으로 페이지 소유권이 확인되었다면 위와같은 메인 페이지를 볼 수 있으실거에요.
번호별 화면설명을 잠깐 하자면
1 . 날짜별로 구글검색에 게시글이 노출되어 사용자가 클릭한 횟수를 보여주는 선 그래프입니다.
2 . 등록한 도메인상태를 보여주는 선 그래프입니다. 도메인에서 오류가 발생하면 이곳에서 확인이 가능하십니다.
3 . 말그대로 개선사항입니다. 가끔 이부분을 오류로 생각하시고 애드센스광고에 문제가 될것같다고 걱정하시는 분들이 있는데요.
그 문제와는 별개이며 이쪽의 문제는 보통 스킨 CSS를 수정하면 해결가능하십니다.
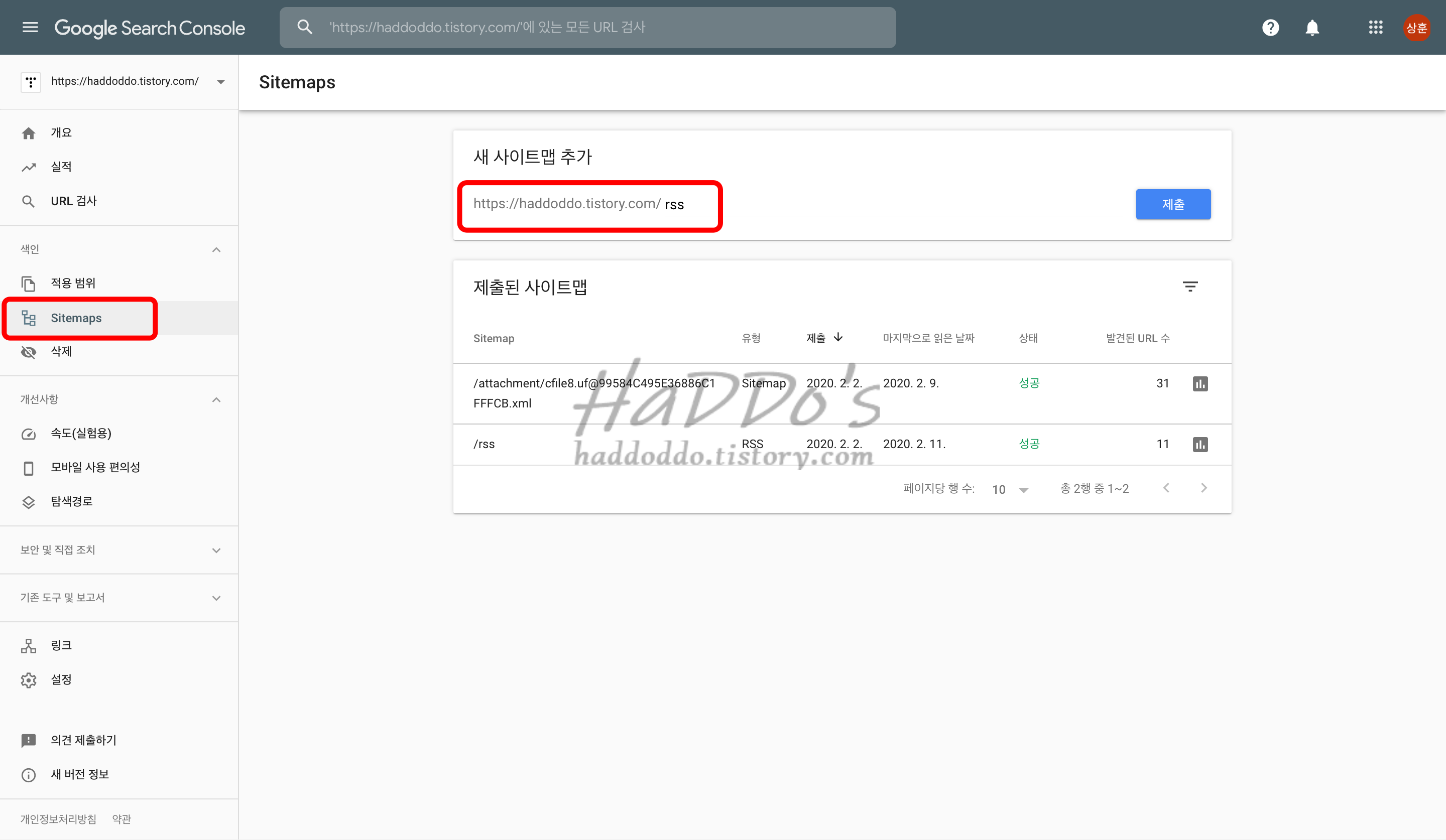
이제 RSS라는것을 등록을 할건데요. 방법은 정말간단합니다.

사이드 메뉴에서 Sitemaps 클릭하시면 사이트맵을 추가하는 페이지가 나오는데 뒤에 'rss' 만 써주신후 제출을 눌러주시면 끝입니다!
RSS의 경우엔 제출후 적용되는 시간이 조금걸려요. 1~2일뒤 확인해보시면 제대로 등록이 되었는지 확인이 가능한데요.
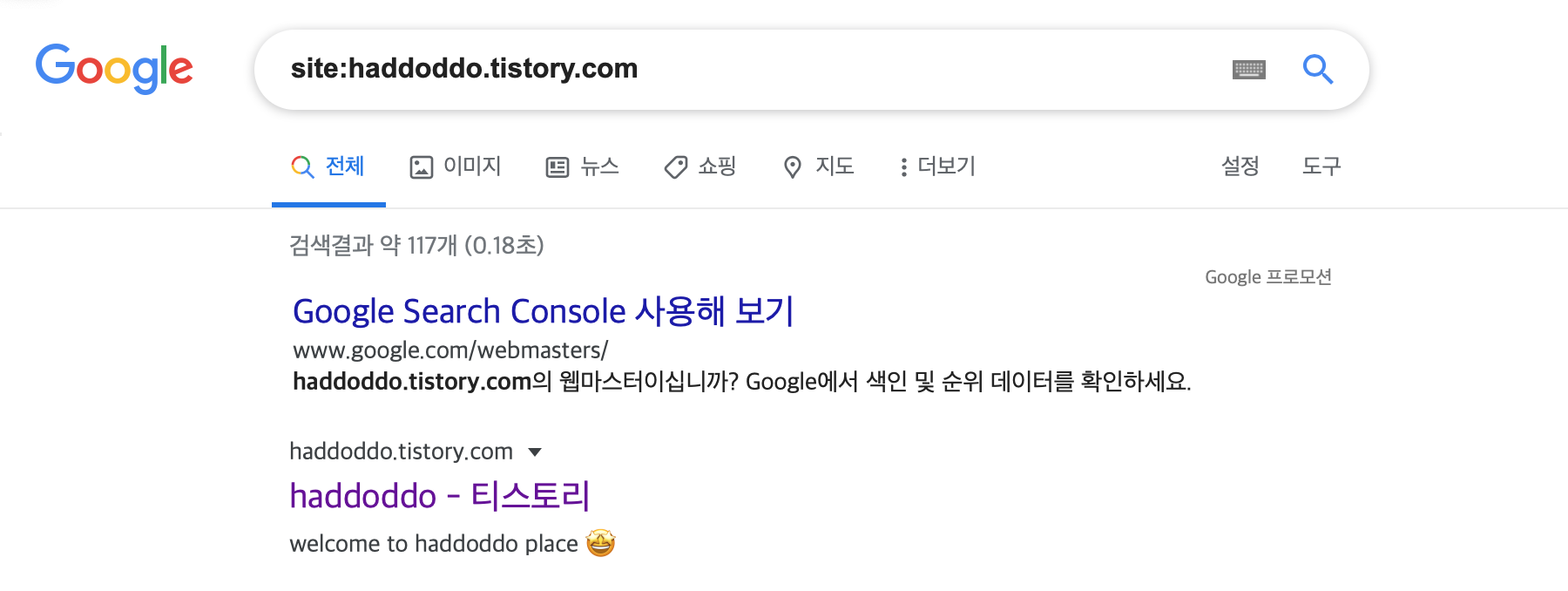
테스트하는 방법은 구글검색창 site:블로그이름.tistory.com을 검색하셨을때

이런식으로 검색이 되신다면 성공입니다!
여기까지 오시느라 고생많으셨습니다.
글이 길어지면 루즈해지는 감이있어 이정도해서 짜르고 다음 포스팅에 이어서 하도록하겠습니다.
다음 포스팅에서 설명해드릴 내용은 작성한 포스팅의 URL을 등록하는 작업과 사이트맵을 작성하여 구글서치콘솔에 적용시키는 작업이며
조금 더 도움될수있는 내용으로 정리해서 올리도록 하겠습니다.
감사합니다..😁
.
.
.
☺️오타와 잘못된 정보의 지적과 피드백은 환영합니다.☺️
※파트너스 활동을 통해 일정액의 수수료를 제공받을 수 있음※
'HaDooDoo > Blog' 카테고리의 다른 글
| [신용카드 추천] 아시아나 삼성애니패스 플래티늄카드 실사용 후기(Feat. 현대카드 ZERO) (10) | 2020.02.17 |
|---|---|
| [Blog] 티스토리 구글서치콘솔 연동, 최적화 방법 - 사이트맵,색인 등록 #2 (24) | 2020.02.16 |
| [문화누리카드] 2020년 문화누리카드 신청 및 사용방법 (22) | 2020.02.15 |
| [Blog] 티스토리 구글애널리틱스 연동, 사용법 (55) | 2020.02.11 |
| [Blog] 쿠팡파트너스 사용법 & 배너등록 & 티스토리 서식등록 (32) | 2020.02.09 |