안녕하세요! 오늘은 STS(Spring Tool Suite)을 사용하여 Hello world를 띄워보고
본격적으로 프로그래밍을 하기전에 기본설정을 몇가지를 알려드리려 합니다.
∙MacBook Pro macOS Cataline 10.15.3∙
제 노트북 기준으로 작성되지만 이 포스팅에서의 내용은 윈도우와 동일합니다.
먼저 STS를 다운받기전에 개발을 하기위해선 tomcat과 java를 설치를 해야합니다.
사이트에 직접 다운받는 방법도 있지만 'Homebrew'를 통해서 좀더 간편하게 설치하실수도 있습니다.
저는 Homebrew를 사용해서 java, tomcat을 설치하였으며 다음 포스팅에서 사용방법을 올리도록 하겠습니다.
2020/02/18 - [개발/MAC] - [Homebrew for MAC] 맥북에 Homebrew와 cask 설치 및 사용법
[Homebrew for MAC] 맥북에 Homebrew와 cask 설치 및 사용법
안녕하세요. 오늘은 맥북 전용 패키지 프로그램인 Homebrew를 설치하는 방법과 간단한 사용법을 포스팅할까 합니다. 먼저 Homebrew란 패키지 관리자인데요. Homebrew를 통해 프로그램을 설치&삭제하고 관리할 수..
haddoddo.tistory.com
먼저 java와 tomcat이 준비가 되었다면?
https://spring.io/tools3/sts/all
Spring Tool Suite™ 3 (STS 3) Download page
Use one of the links below to download an all-in-one distribution for your platform. Choose either a native installer or simple archive, they contain equivalent functionality
spring.io
위의 사이트에서 STS를 받아주시면됩니다.
오늘 날짜 기준(2020년 2월 8일) STS4까지 나온상태인데요.
왜 최신버전인 STS4를 사용안하시고 이전버전인 3을 사용하고 물어보실수도있는데요. 먼저.. 제일 큰 이유는
사용해본적이없고.. 익숙한게 편해서입니다.
그리고 참고사항으로 STS4는 spring boot만 설치되어 있기때문에 spring으로 프로젝트를 만드실분들은 플러그인을 받으신후 진행하시면 되겠습니다.

✔︎ workspace의 디렉토리 경로는 모두 영어로 지정하셔야합니다.
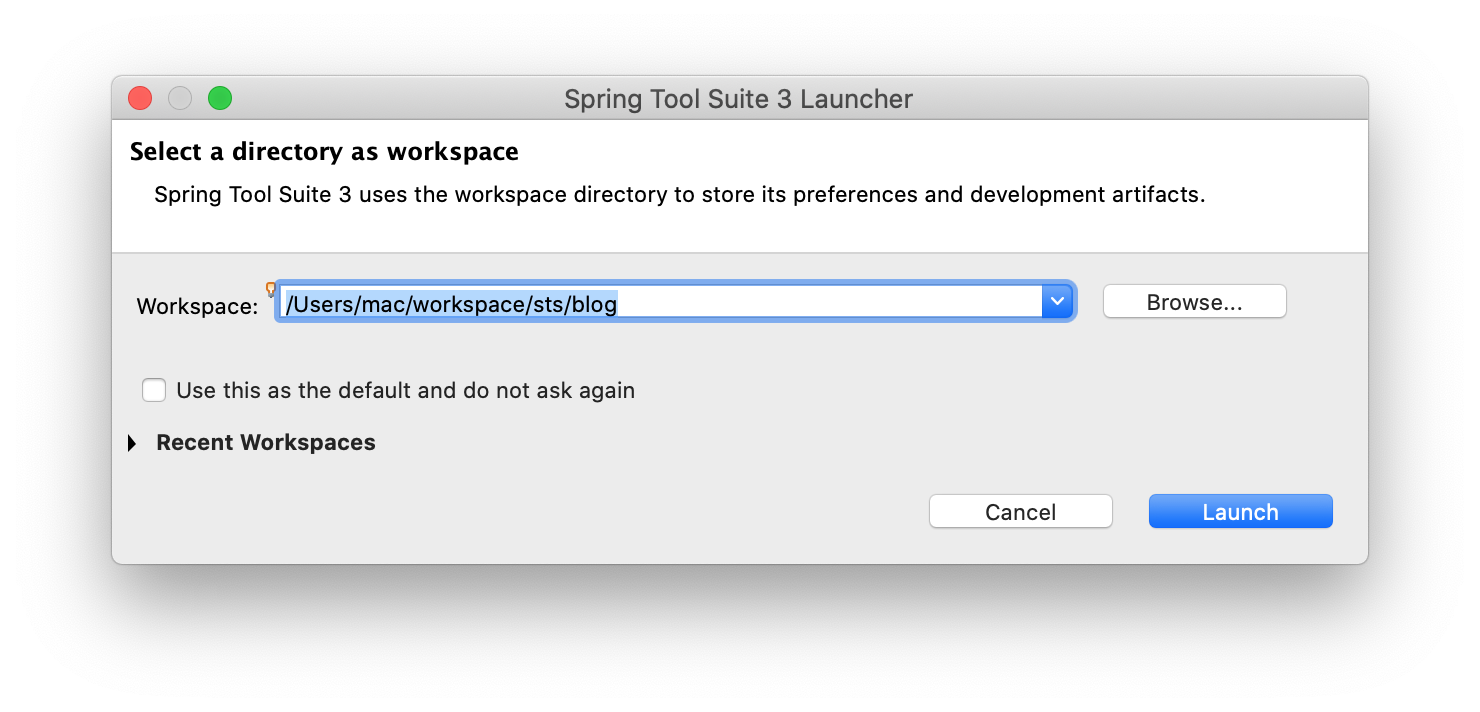
설치후 STS를 실행하시면 이렇게 workspace를 선택하는창이 나타나는데요.
원하시는 디렉토리에 생성을해두시면됩니다. 하단의 'Use this as the default and do not ask again'을 클릭후 실행시키면
선택한 디렉토리가 디폴트로 지정되어 다음 실행부터는 저 팝업창이 나타나지않습니다.
다른프로젝트로 변경또는 수정하고싶으시다면 프로젝트 내에서 가능하니 디렉토리만 지정해주고 넘어가도롭 합시다.

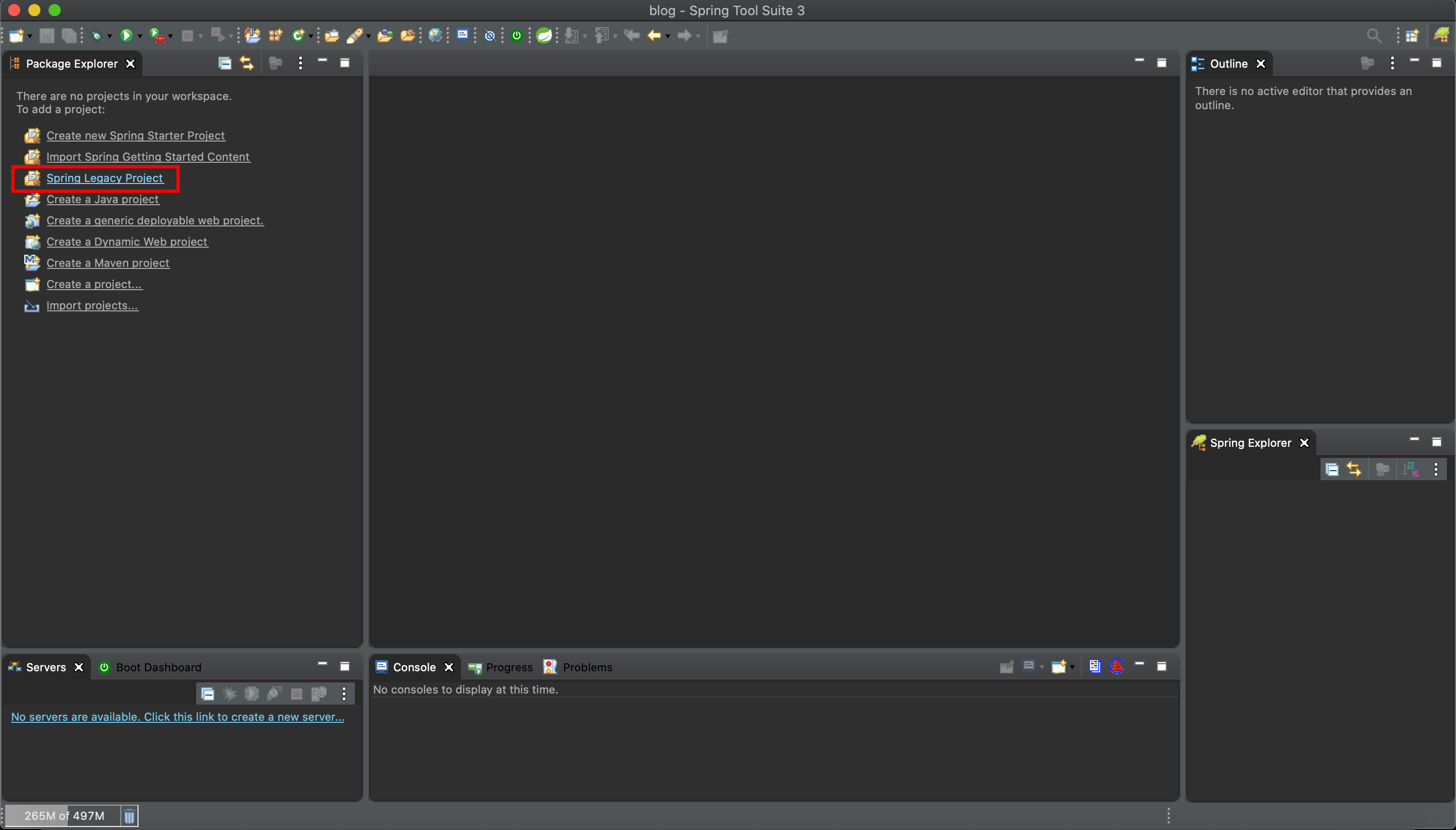
이제부터 시작입니다!
이제 저희는 Spring 프로젝트는 만들거에요. 위사진에 보이는 'Spring Legacy Project' 를 클릭합니다.

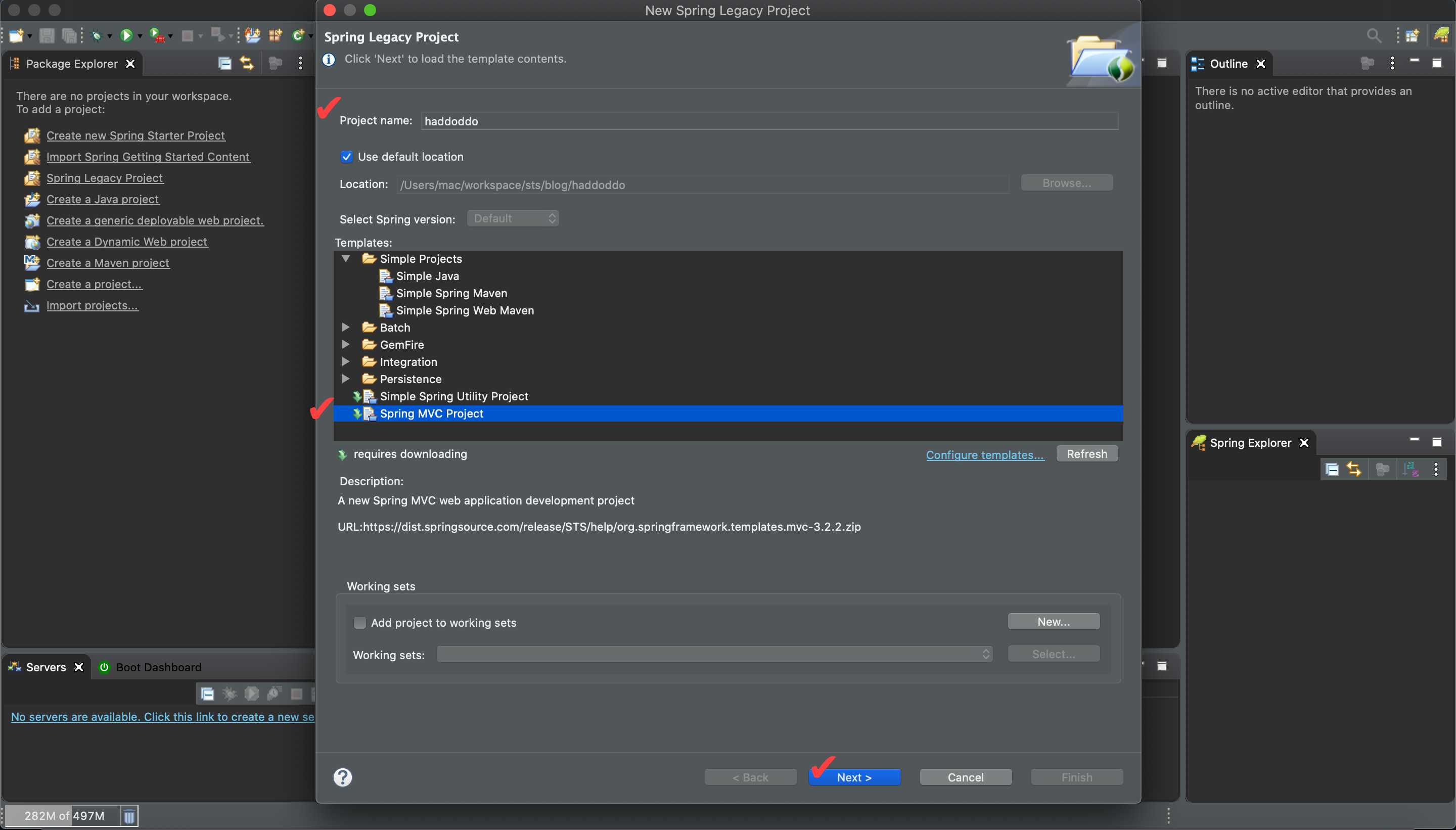
프로젝트 이름과 Templates에서 'String MVC Project'를 선택후 Next !
✔︎Templates에서 'String MVC Project'가 안보이실경우는 Refresh버튼을 클릭해주세요.

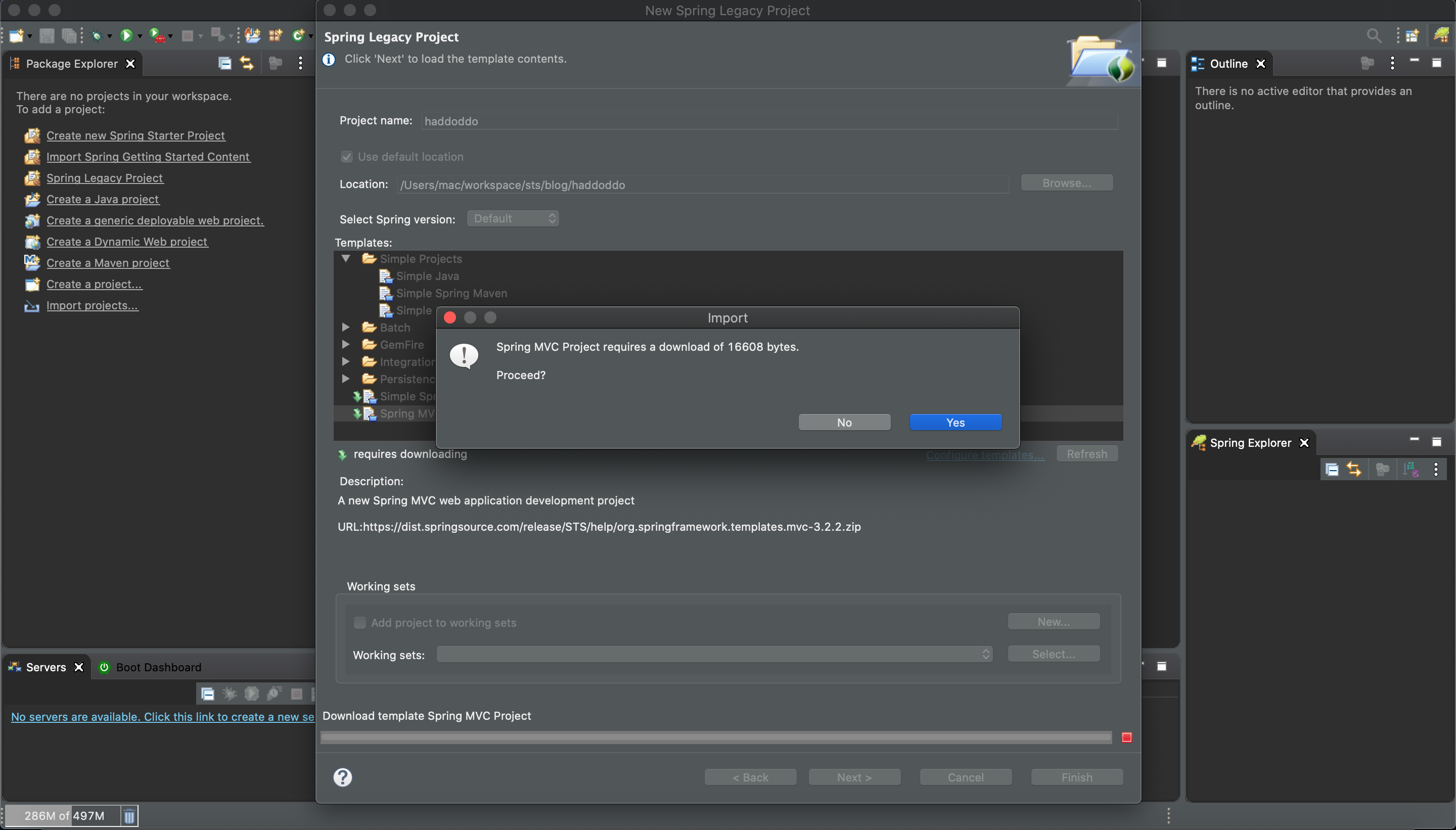
Spring MVC 프로젝트를 다운로드하려면 16608 bytes가 필요하다고합니다. Yes를 눌러줍시다!

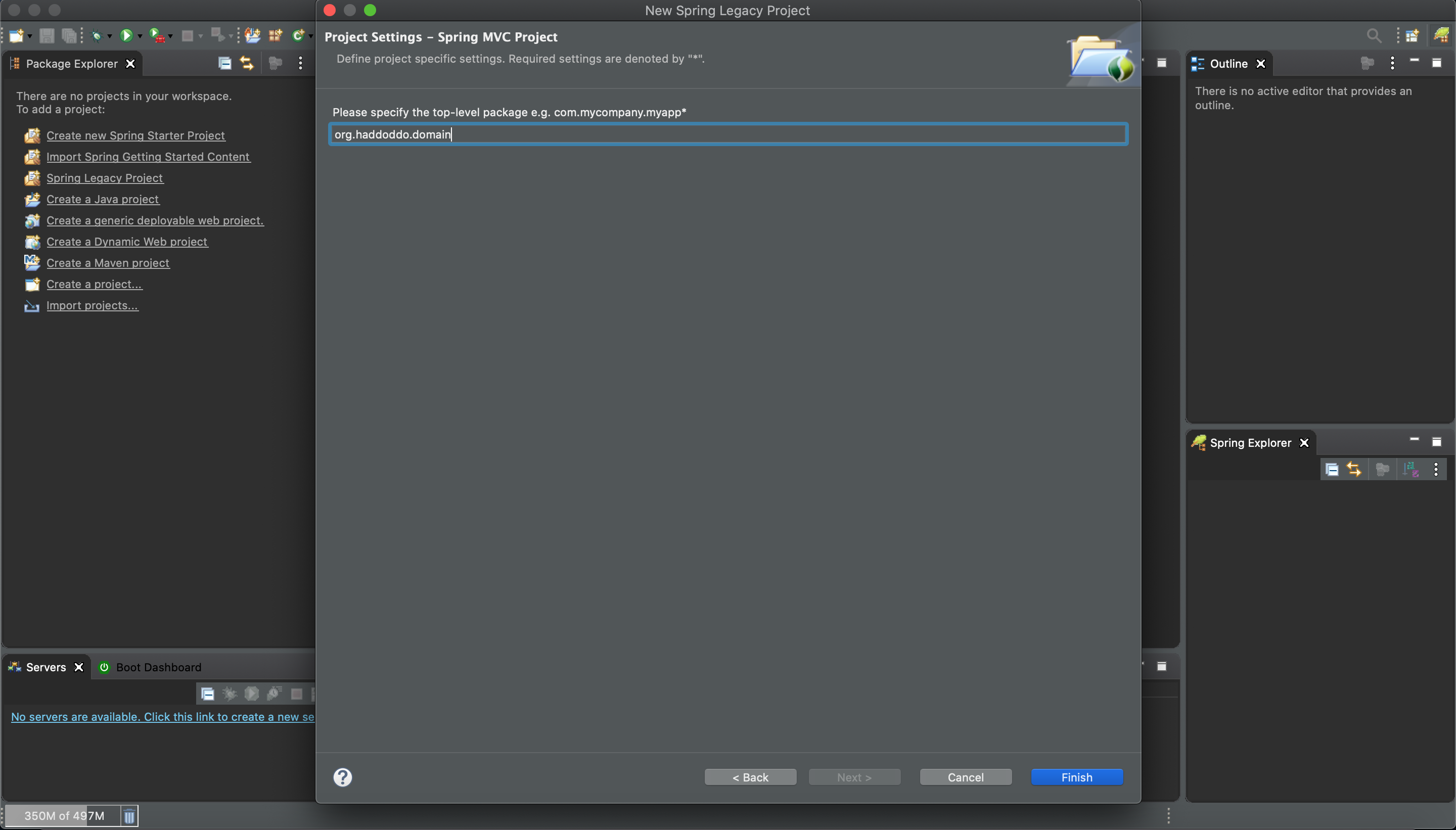
프로젝트를 진행하며 계속계속 따라다닐 패키지명을 작성하는 부분이에요.
패키지명을 만드는 규칙은
"최상위 도메인.회사(그룹,팀)명.프로젝트이름"
위 순서대로 작성해주시면 됩니다.

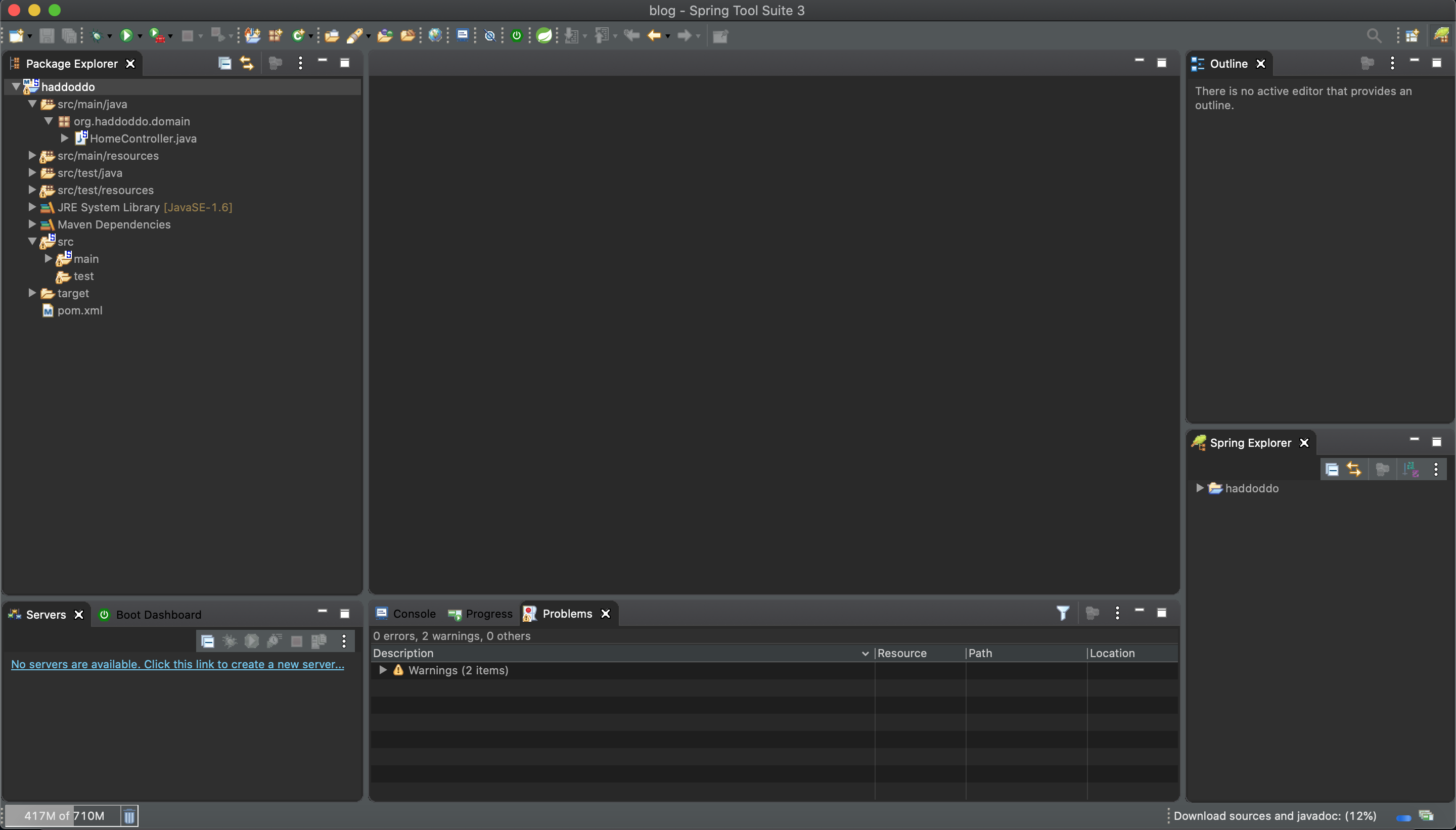
이제 프로젝트가 생성되었습니다.
하지만 아직 끝나지않았죠! 저희는 'Hello world'를 찍어야합니다!
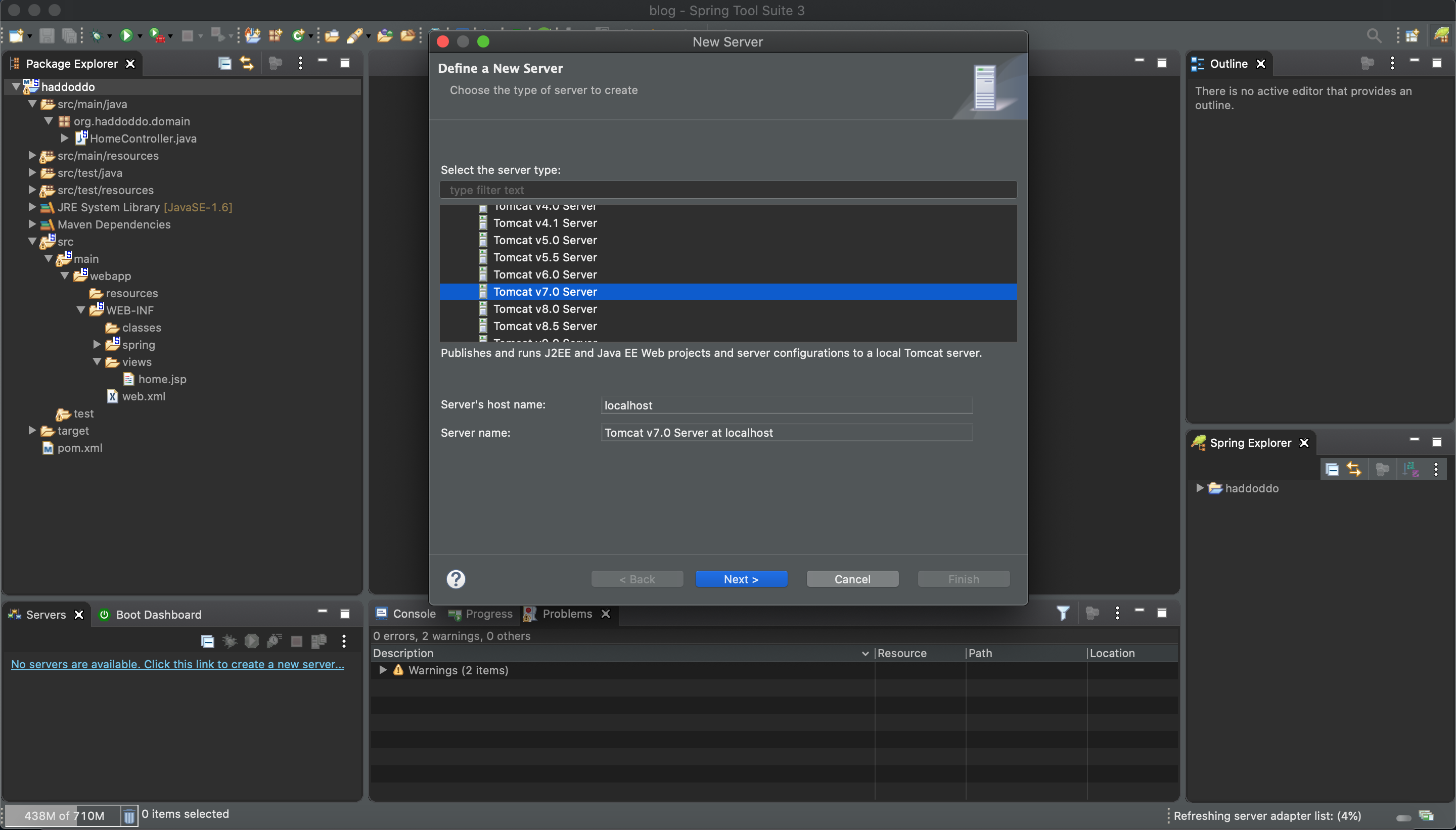
찍기위해선 먼저 STS에 톰캣을 연결해주어야겠죠?

↓↓↓↓ NEXT ↓↓↓↓

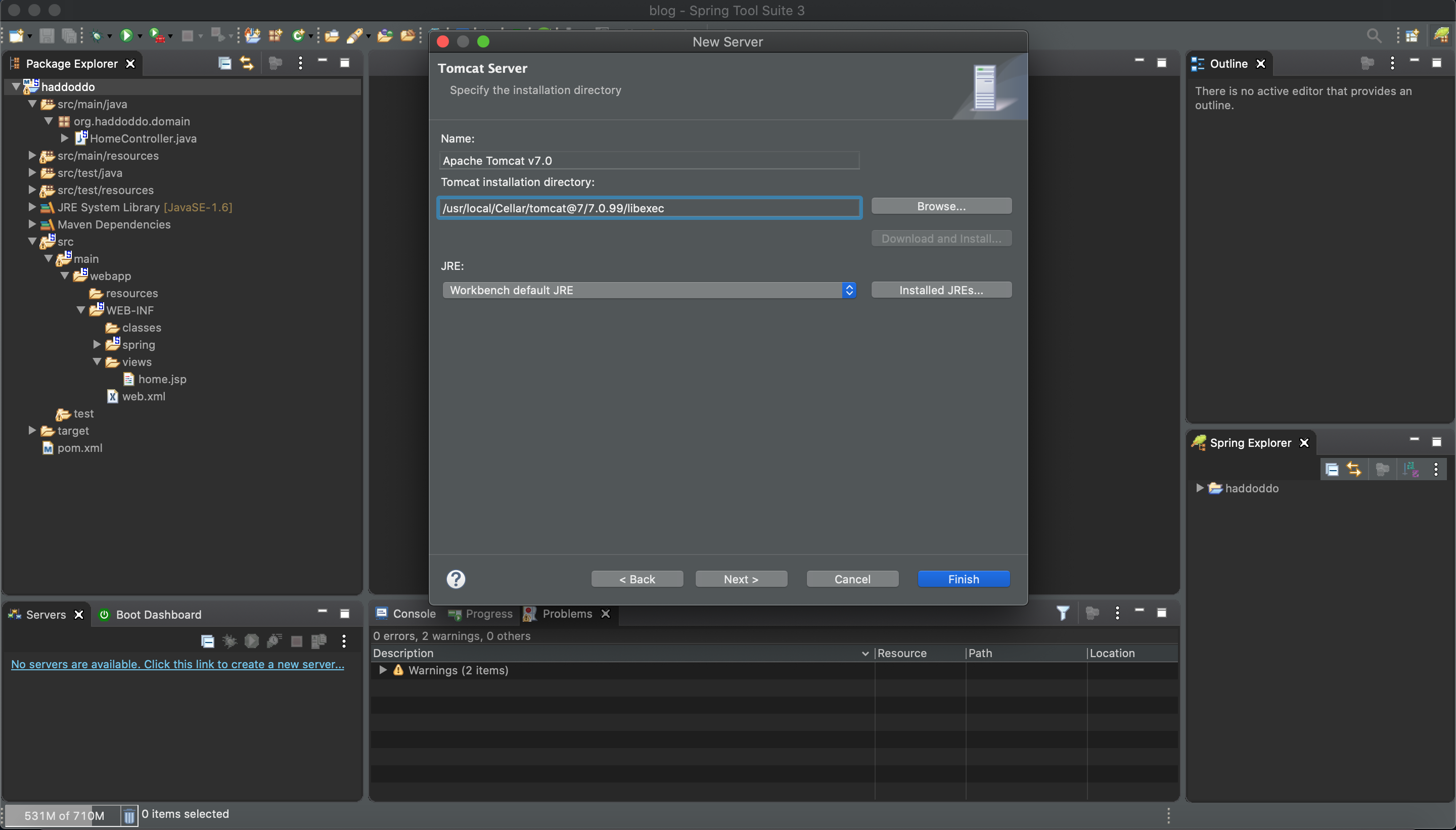
톰캣을 다운받으신 경로를 선택해주시면 됩니다.
홈페이지에서 다운받으신분들은 저장하신 디렉토리를 선택해주시면 되시구
Homebrew를 통해서 다운받으신분들은
"/usr/local/Cellar/톰캣폴더/톰캣버전/libexec"
여기까지 선택해주시고 'Finish'!!

이제 정상적으로 톰캣이 돌아가는지 확인을 해야겠죠?
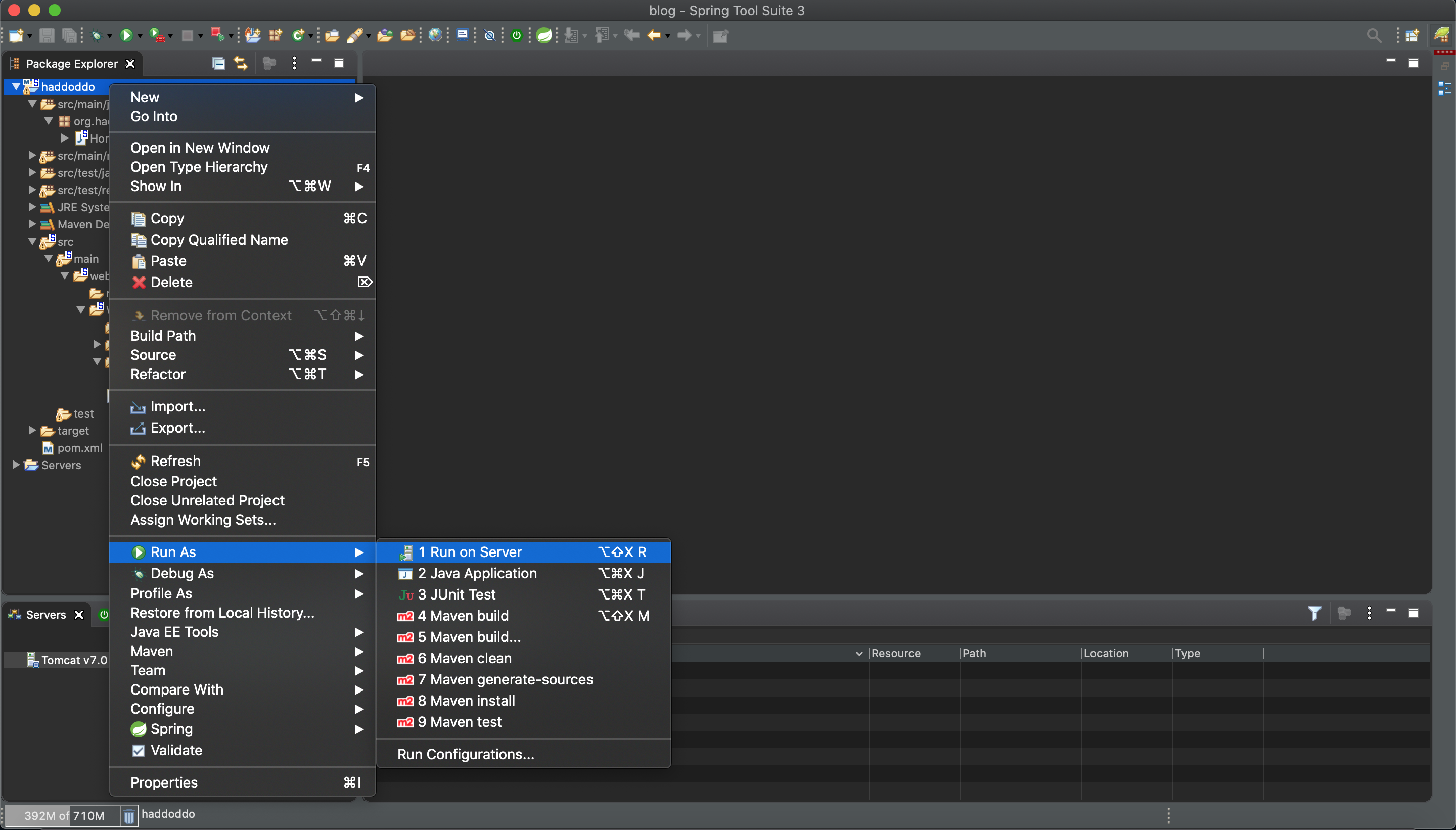
[project Name] -> [우클릭] -> [Run As] -> [Run on Server]


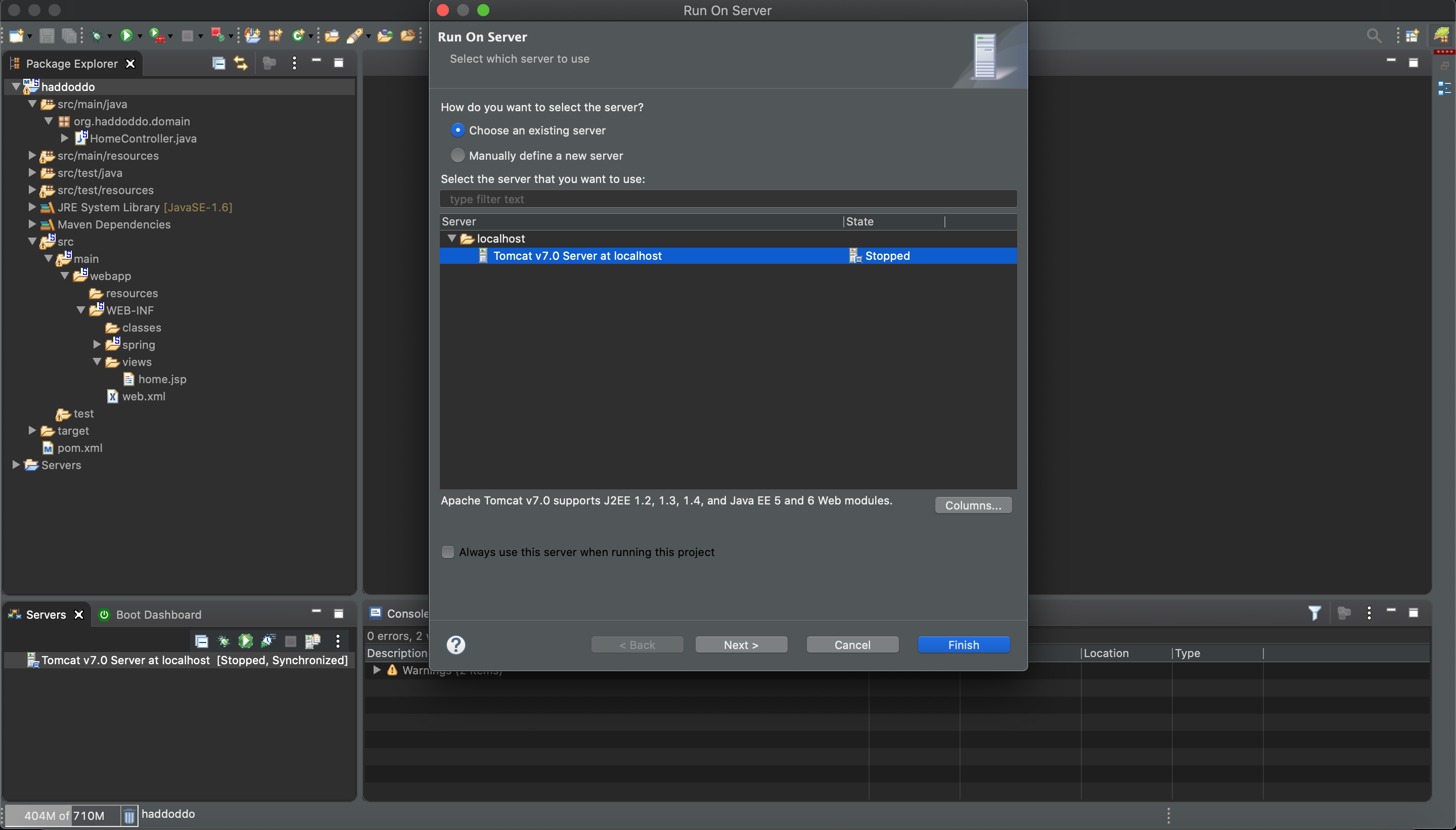
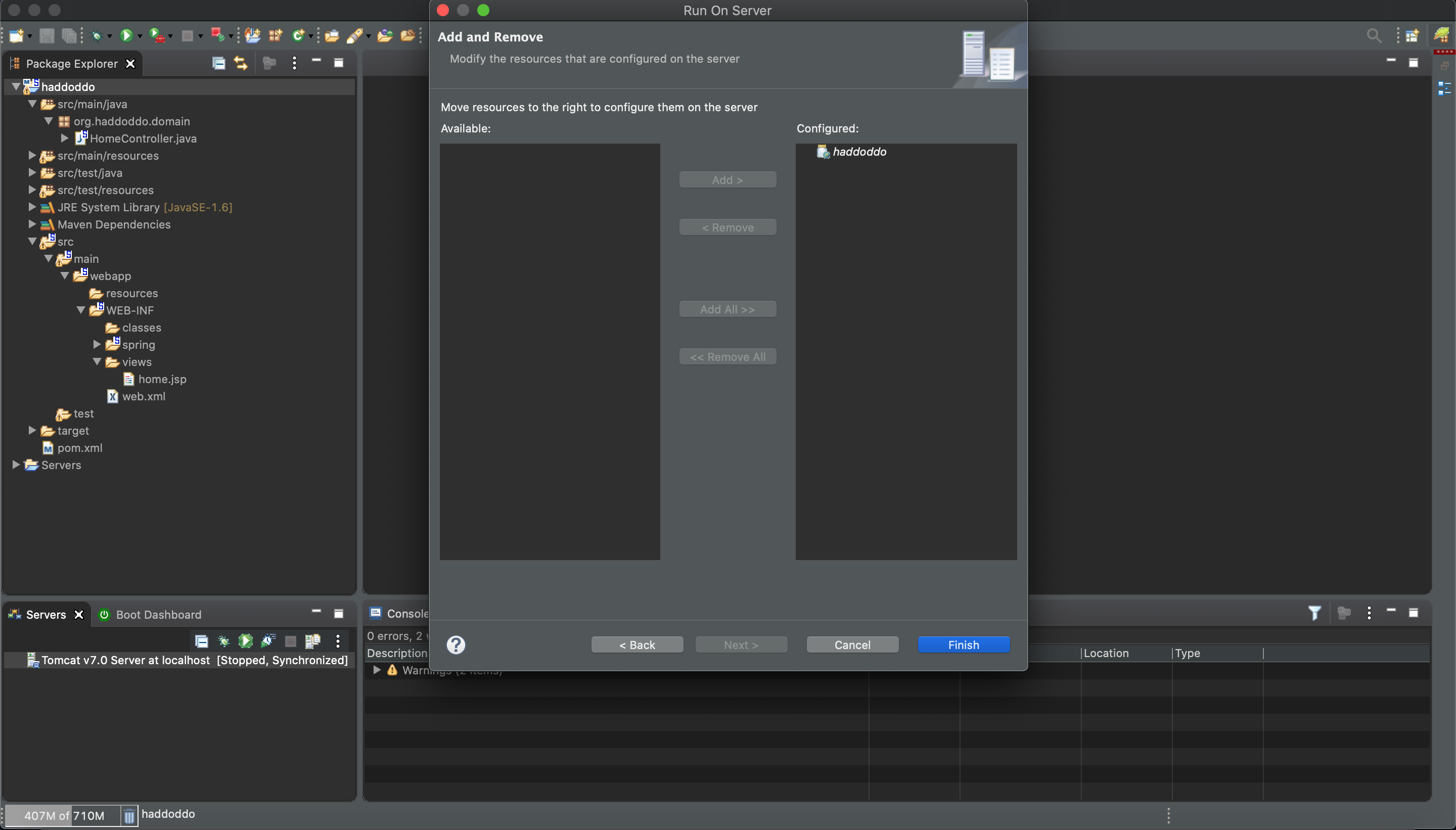
Finish버튼 클릭!

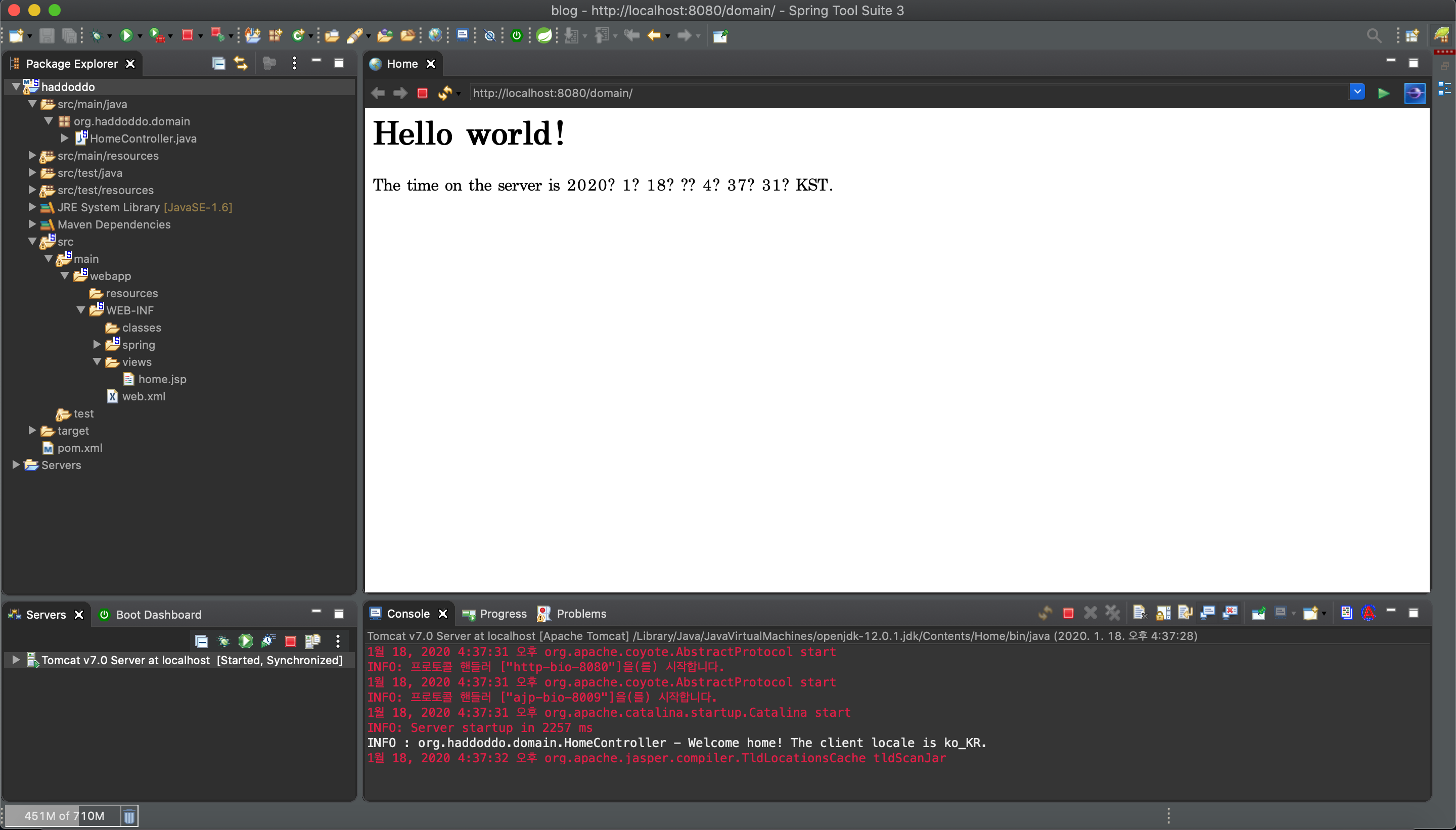
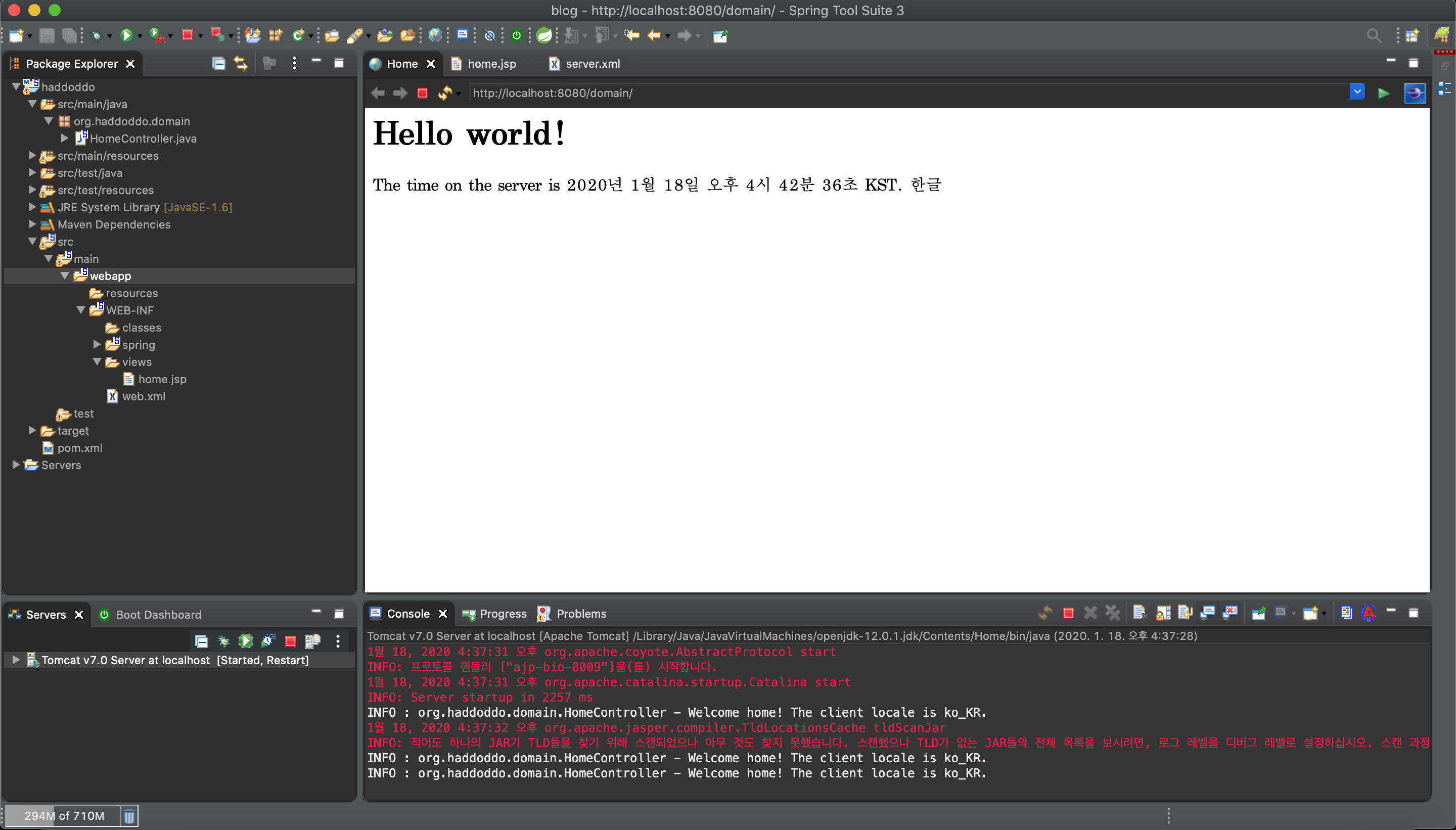
드디어 나타난 Hello world!
그런데.. 뭔가좀이상하죠? 한글이 깨져서 STS에서 한글도 안깨지도록 인코딩 설정을 해줘야 할것같아요.

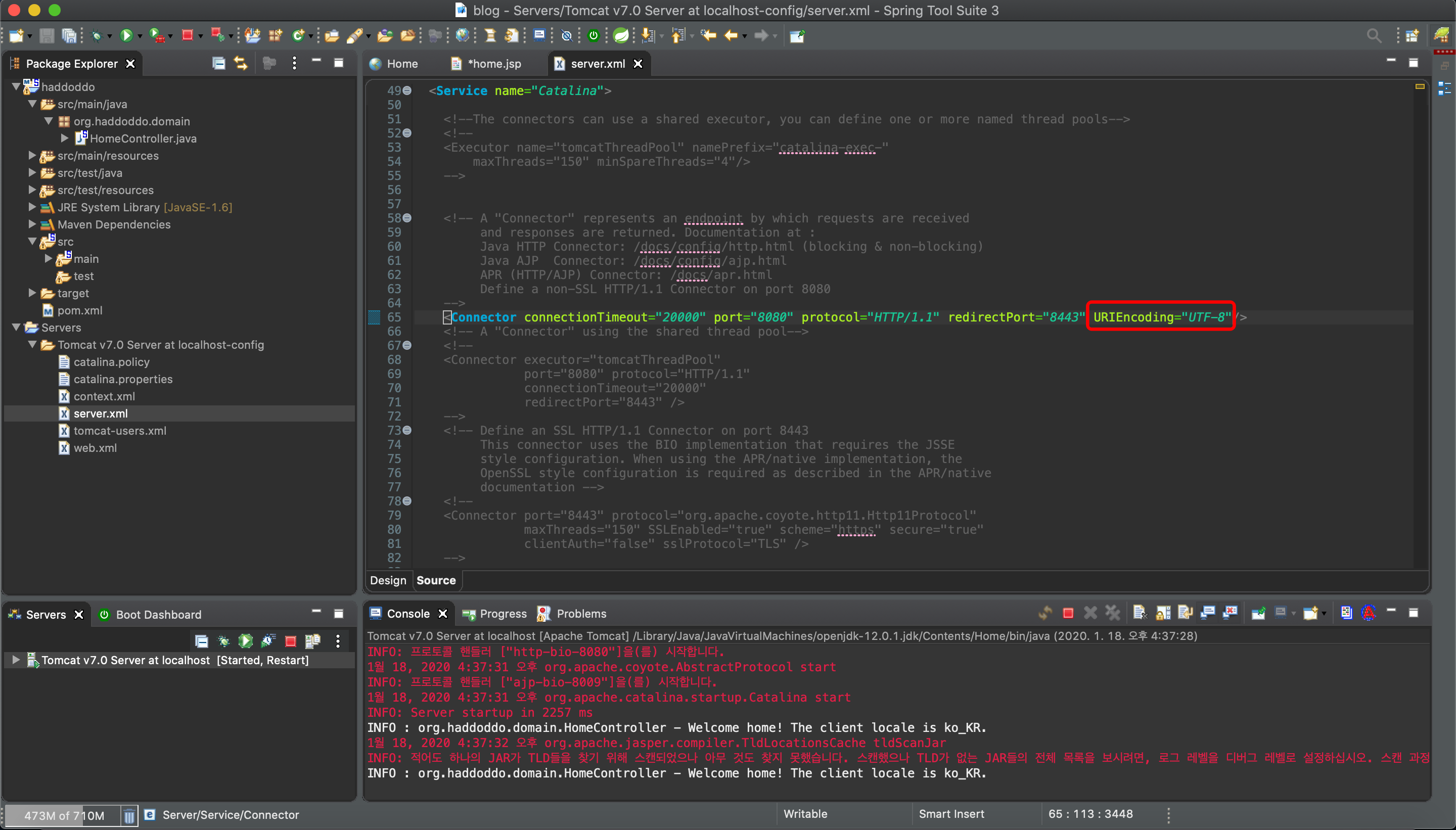
먼저 프로젝트에서 server.xml에 <Connector> 태그안에 URLEncoding="UTF-8" 를 추가해야합니다.

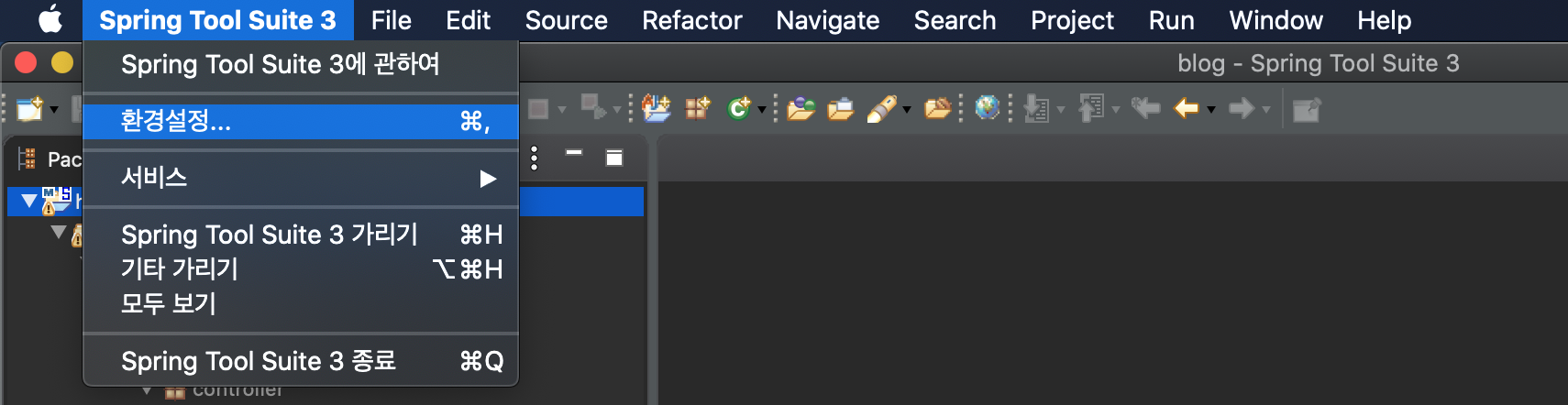
MAC에서는 이클립스 환경설정이 윈도우와 위치가 달라요.
MAC에서의 STS Preferences(환경설정)위치는

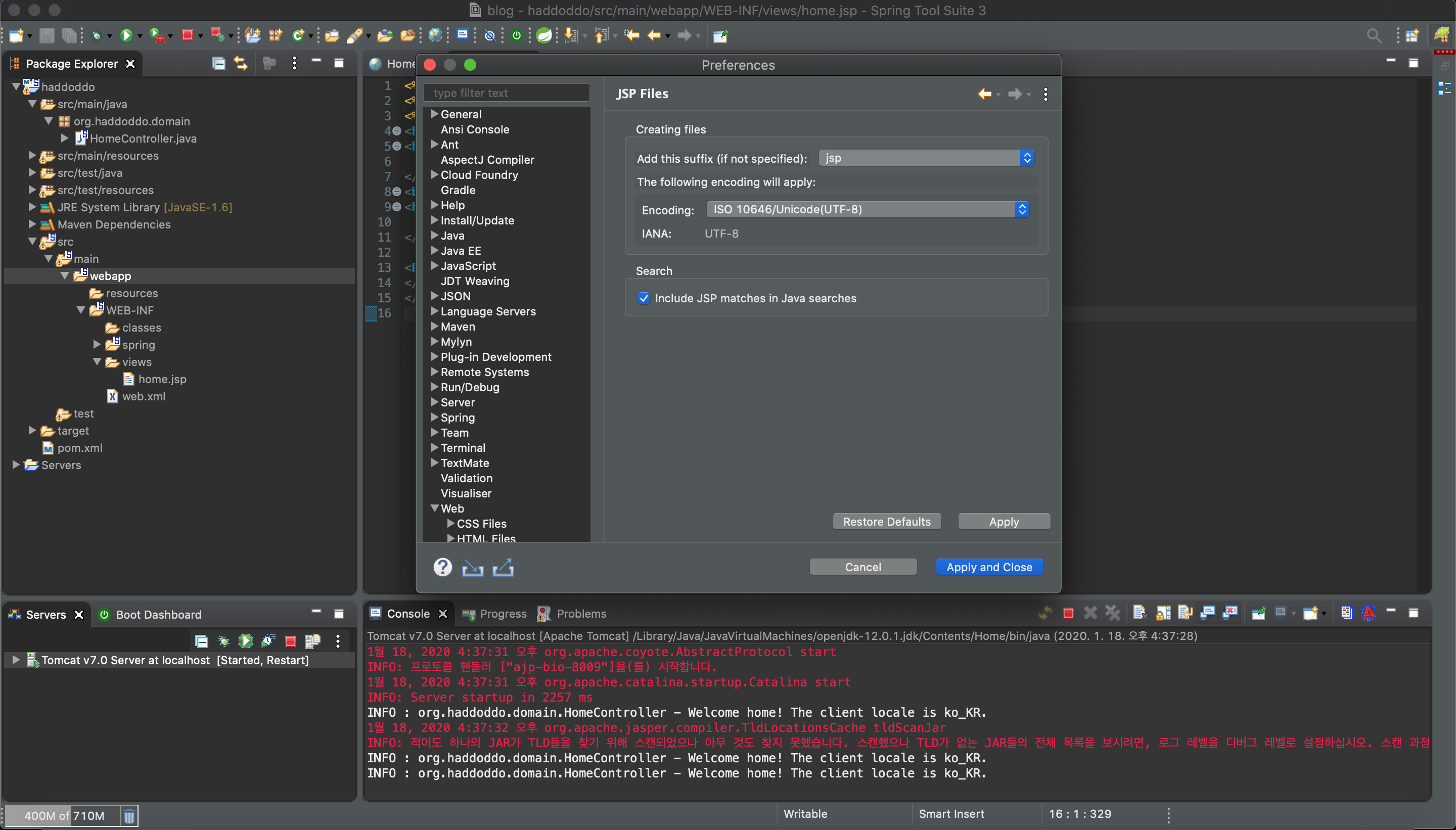
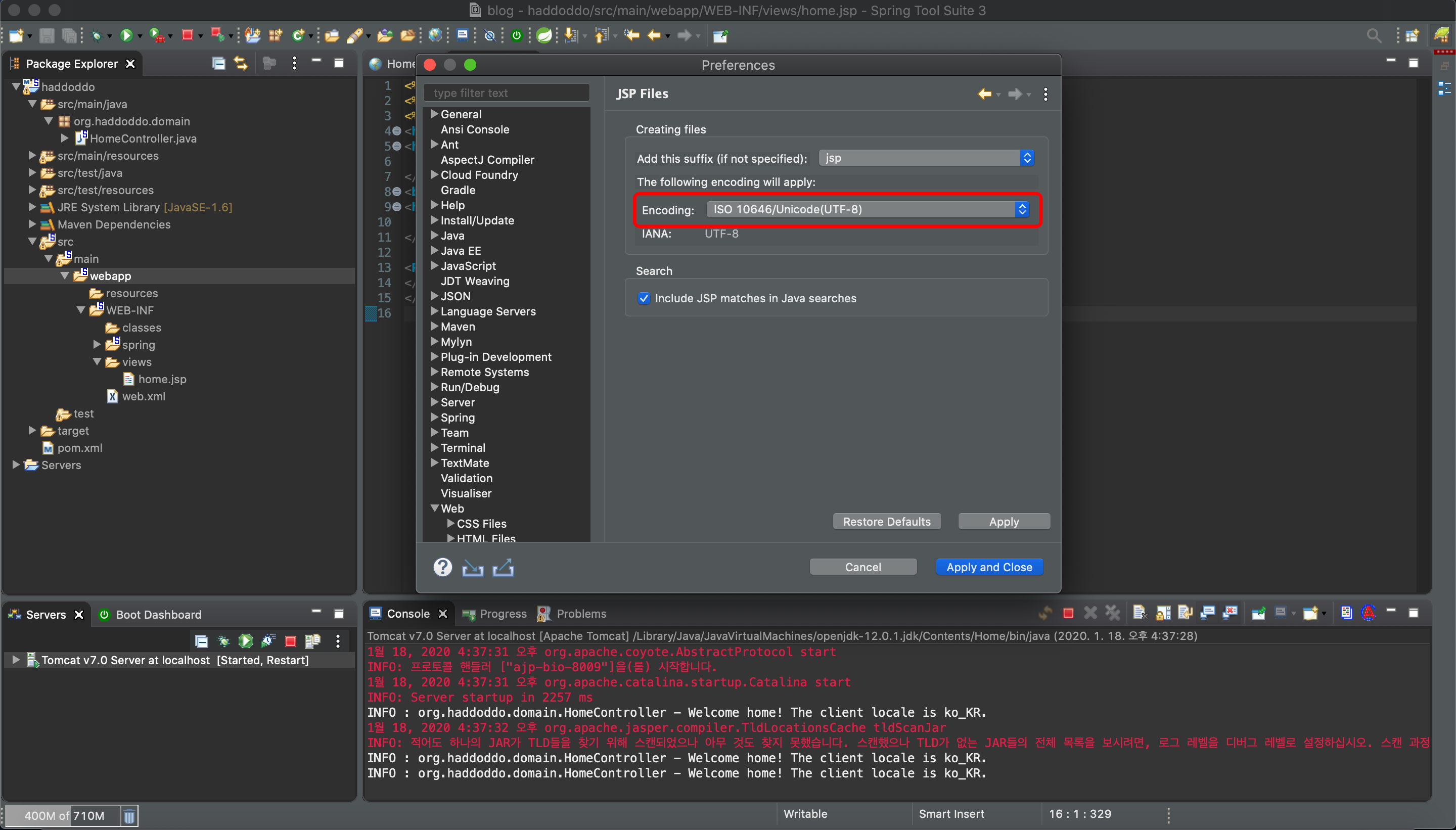
[Preferences] -> [JSP Files]

JSP File의 Encoding을 UTF-8로 설정해 줍니다.
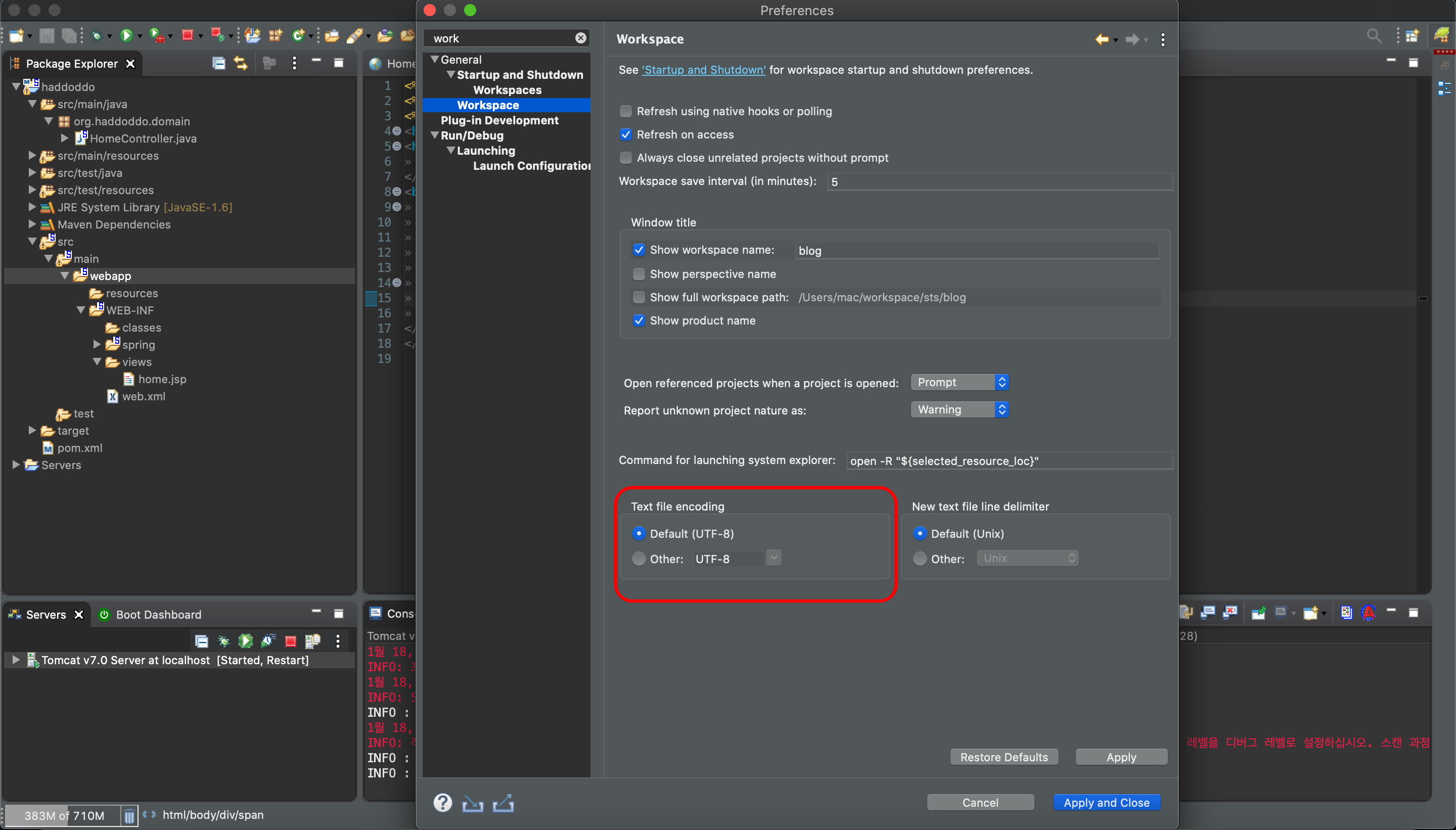
[Preferences] -> [Workspace]

마찬가지로 Default에 UTF-8로 설정후 'Apply and Close' 클릭!
클릭후 위에서 프로젝트 실행했던 방법과 동일하게 다시 프로젝트 재시작!

짠! 위와 같이 프로젝트에 UTF-8설정을하면 한글이 깨지는 현상을 없앨수있습니다!
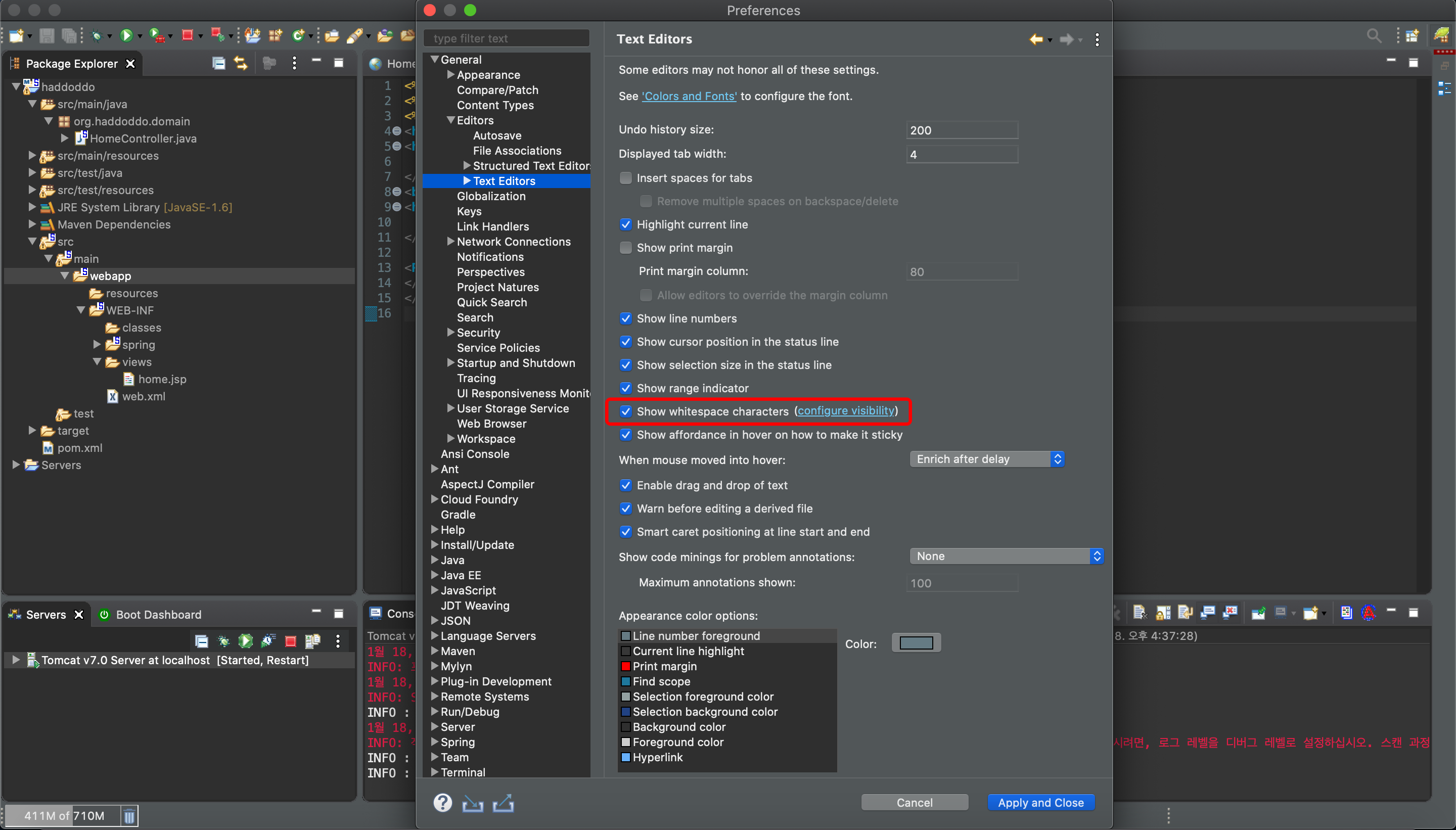
[개발시 유용한 추가 설정]

"show whitespace charcters" 체크 -> Apply and Close
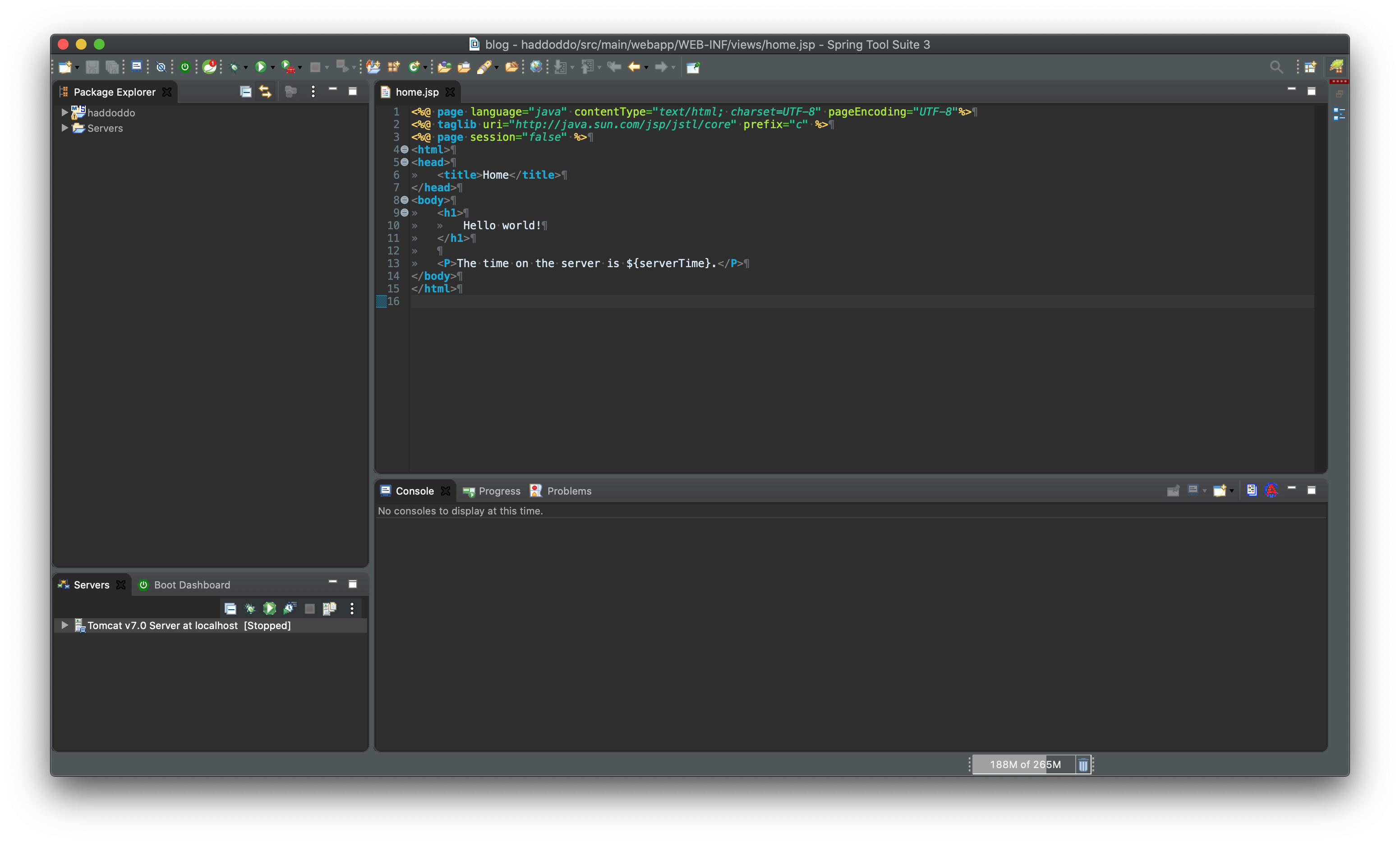
저 설정은 말그대로 공백 문자열을 표시해주는건데요.

이런식으로 'Tab'키를 눌럿을때 공백표시를 보여줌으로써 소스를 깔끔하게 보여주도록 도움을 주는 설정입니다.
오늘은 이렇게 STS에 톰캣을 연결하여 'Hello world'를 띄워보는 작업을 진행해보았는데요.
다음 포스팅에서는 STS에 DB를 연결하여 간단한 조회를 해보도록 하겠습니다.
감사합니다!
✔︎잘못된 정보의 지적과 궁금하신것의 질문은 환영합니다.
'개발 > JAVA' 카테고리의 다른 글
| [Spring Boot / STS] 스프링부트 + JPA + H2DB + lombok 연동 및 사용테스트 (2) | 2021.01.05 |
|---|---|
| [Spring Boot / STS] 스프링부트에 swagger 연동 및 사용법 (2) | 2021.01.04 |
| [Spring Boot / STS] 스프링 이니셜라이저로 스프링부트 시작하기 (2) | 2021.01.03 |
| [Spring for MAC] STS에 GitHub 연동하는 방법 (0) | 2020.05.13 |