안녕하세요 여러분!
저번 시간에는 구글 서치 콘솔을 티스토리와 연동시키는 것과 RSS를 제출하여
구글에 자신의 블로그가 검색되도록 하는 방법을 정리했는데요.
오늘은 2탄! 자신이 쓴 포스팅을 구글에서 검색되도록 하는 방법을 알아보도록 하겠습니다.
2020년 5월 티스토리 패치로 구글 서치콘솔 플러그인이 추가되었습니다.
이 포스팅으로도 서치콘솔 연동이 가능하지만 플러그인을 통해서 연동을 하는게 조금 더 간편하며 사이트맵도 자동으로 제출해주고 있습니다.플러그인으로 연동하는 포스팅을 작성해두었으니 아래 포스팅에서 방법 확인 후 서치콘솔을 연동시켜주시면 되겠습니다. 감사합니다 :)
▶︎[Blog] 티스토리 구글 서치콘솔 플러그인 등록방법 & 사이트맵 자동적용 방법
[Blog] 티스토리 구글 서치콘솔 플러그인 등록방법 & 사이트맵 자동적용 방법
안녕하세요 Haddoddo입니다. 올해 5월 티스토리에서 티스토리 블로그를 이용하는 사용자를 위해 편리한 패치를 진행하였습니다. 그것은 바로 구글서치콘솔 플러그인과 사이트맵을 티스토리에서
haddoddo.tistory.com
먼저 사이트맵을 작성하는 작업을 먼저 진행해보겠습니다.
사이트맵이라는 게 뭔지 생소한분들도 계실 텐데요. 사이트맵을 간단히 말하자면 웹사이트 설계도입니다.
사이트맵을 등록함으로써 구글에서 저의 게시글을 크롤링하여 사용자가 검색 시에 제 게시글을 노출시켜주니 필수로 등록해야겠죠?!
먼저 사이트맵을 등록하는 페이지로 이동합시다!
↓↓↓↓
Create your Google Sitemap Online - XML Sitemaps Generator
Installable version We offer a server-side script written in PHP language that you can install on your server and create sitemap for your website. The script doesn't have the limit on number of pages included in sitemap, although server resources required
www.xml-sitemaps.com
사이트맵을 만들 수 있는 페이지는 꽤 많아요. 그중에서 저 사이트를 선택한 건 처음 하시는 분들이 큰 설정 없이 간단하게 만들 수 있어서
저곳을 선택했답니다.

사이트맵 만드는 방법은 상당히 간단합니다.
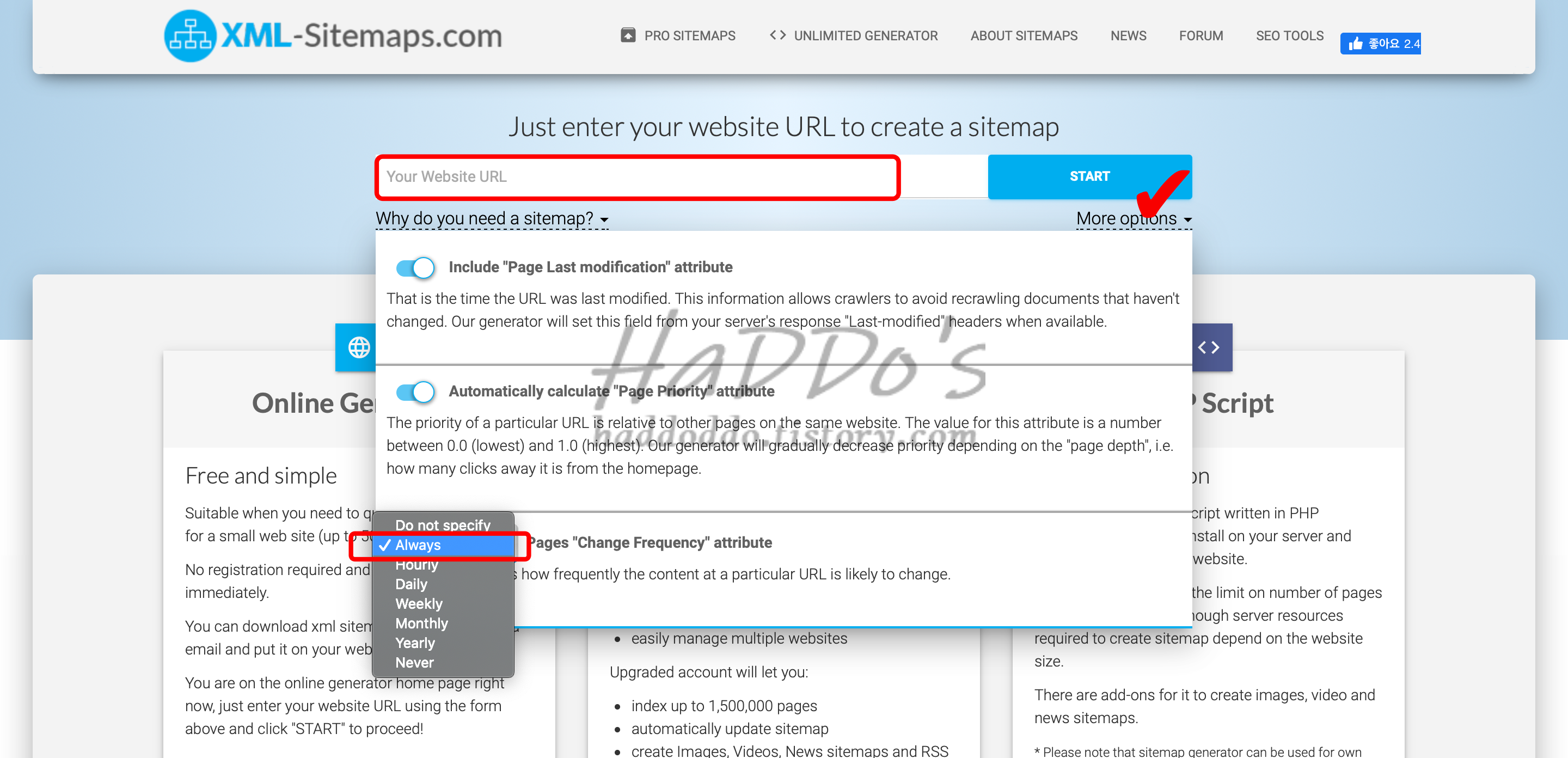
1. 'More option' 클릭
2. 아래 'Page Changes Frequency attribute'는 페이지 변경 빈도 설정입니다. 사진과 같이 Always로 설정!
3. URL 적는 부분은 https가 포함된 주소를 작성해주셔야 합니다.(ex- https://haddoddo.tistory.com/ )
4. 위 3가지 내용을 전부 하셨다면 'START' 클릭!

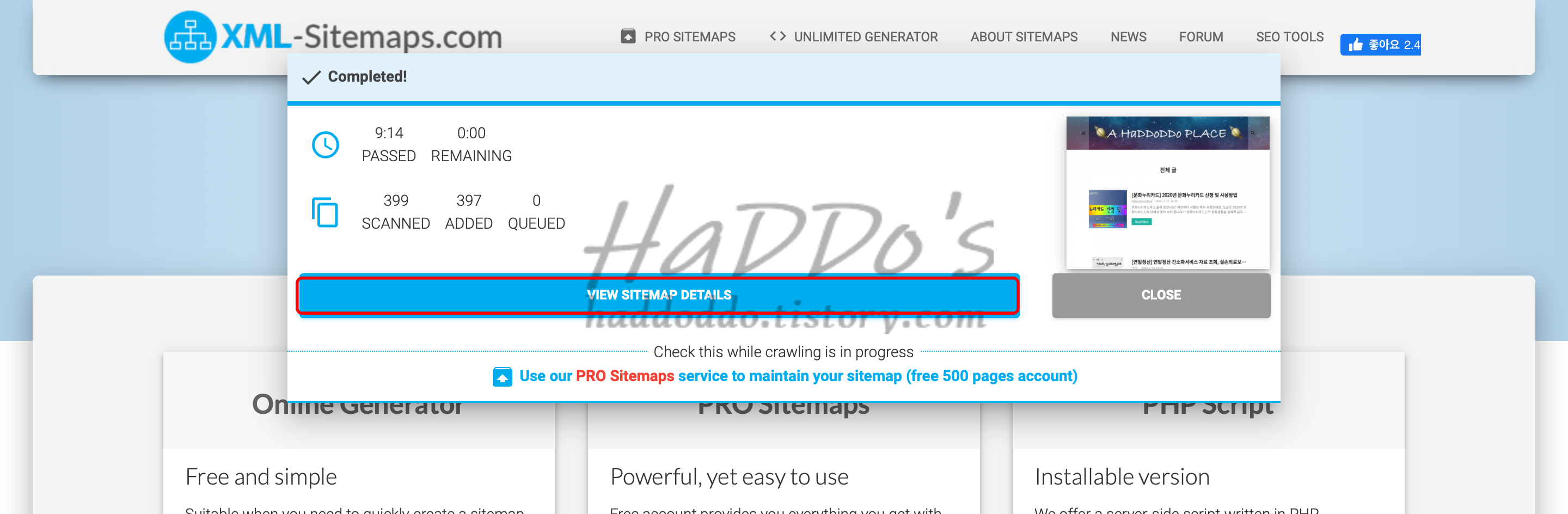
사이트맵을 생성중입니다. 게시글이 많은 경우 시간이 조금 소요될 수 있으니 잠시 기다려줍시다.

사이트맵이 작성 완료되었습니다! 디테일 페이지로 이동해줍시다.

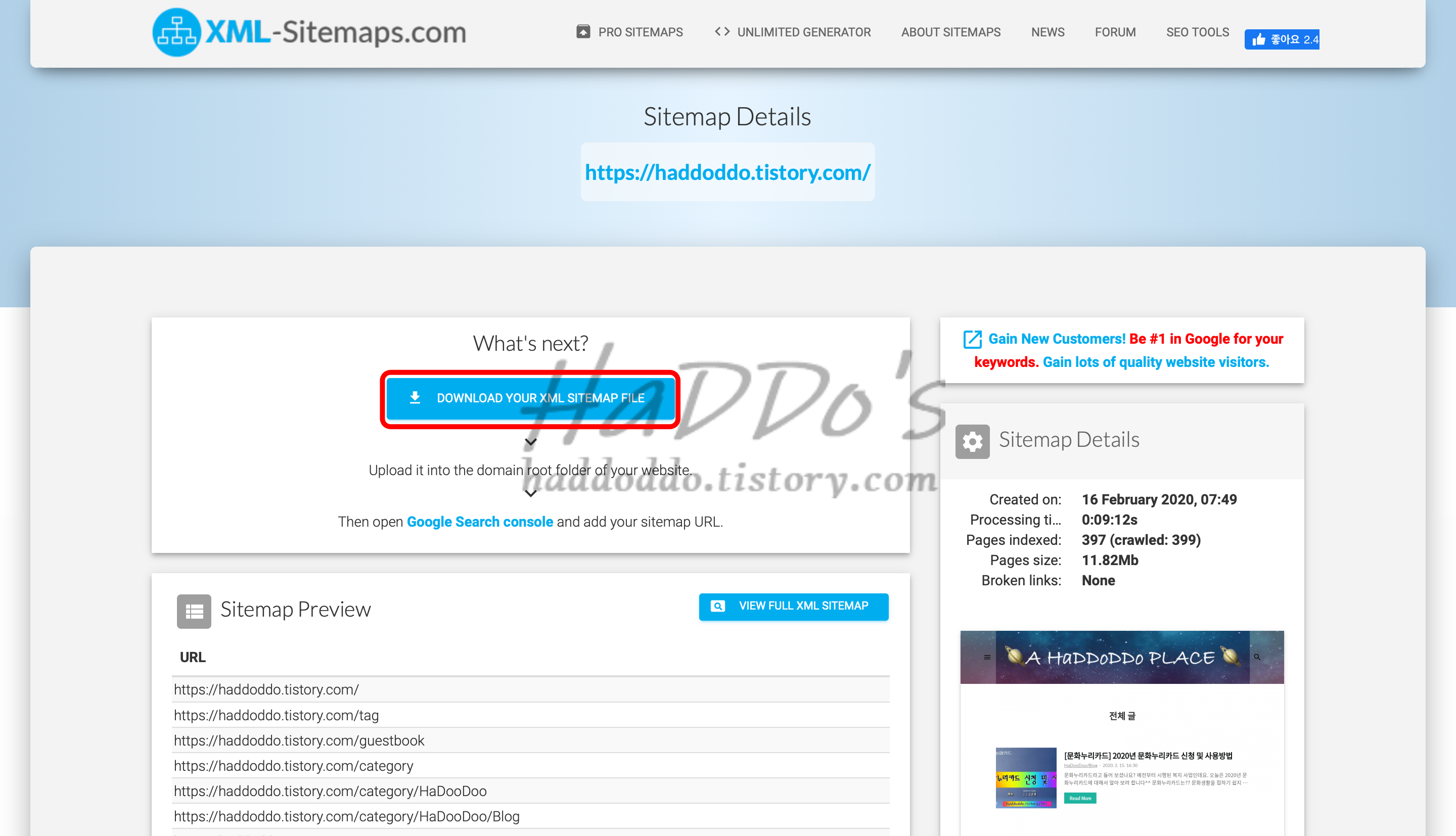
이제 여기서 사이트맵 XML 파일을 다운로드하시면 1단계는 완료입니다.
다음 단계는 이제 다운로드한 사이트맵 sitemap.xml 파일을 티스토리에 등록을 해보도록 하겠습니다.
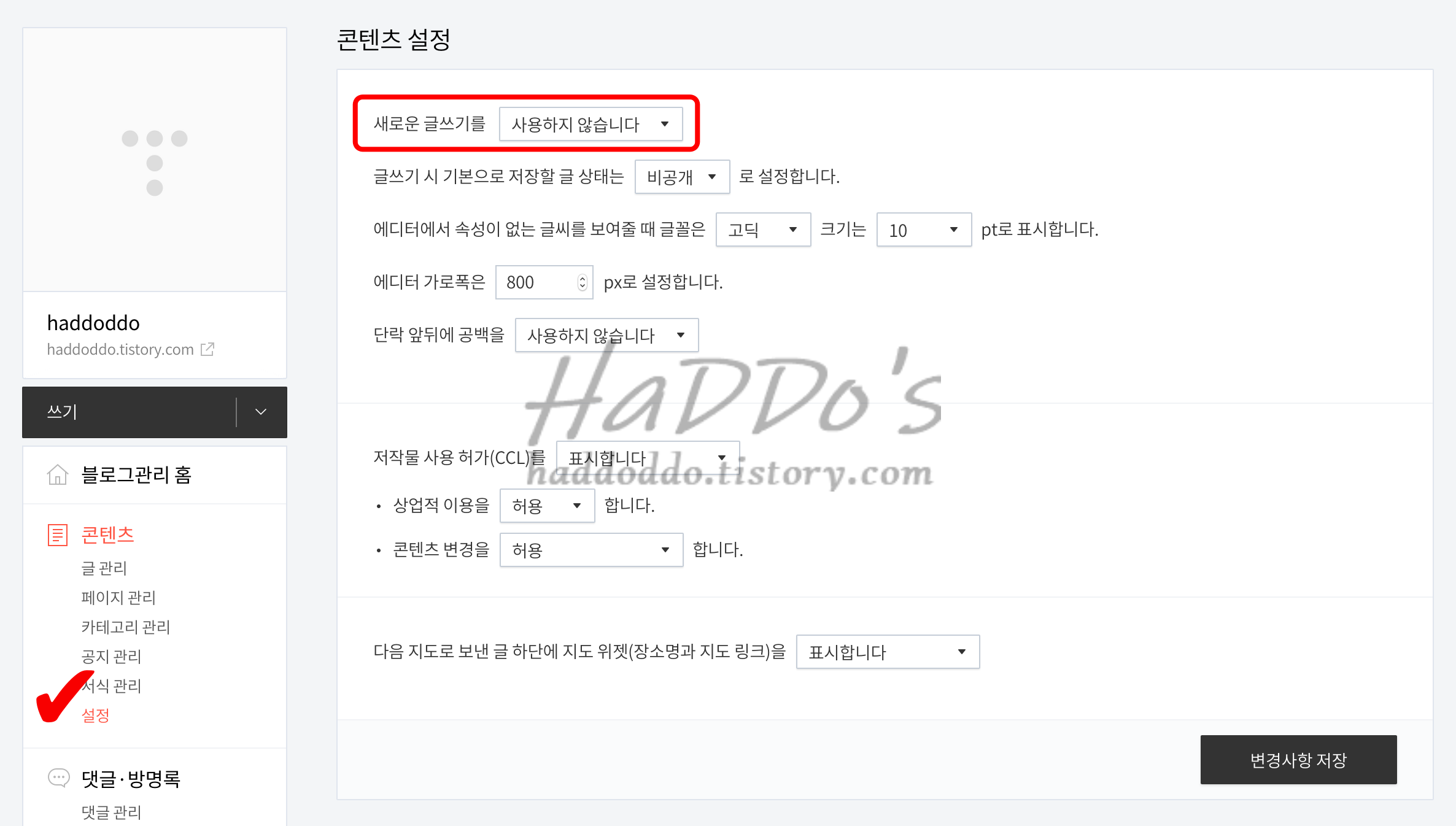
사이트맵을 올리기 위해선 현재 사용하고 있는 에디터가 아닌 예전 버전의 에디터로 변경 후 사용을 하셔야 되는데요.

위 사진과 같이 새로운 글쓰기를 사용하지 않음으로 수정해주신 후 저장해주시면 되겠습니다.
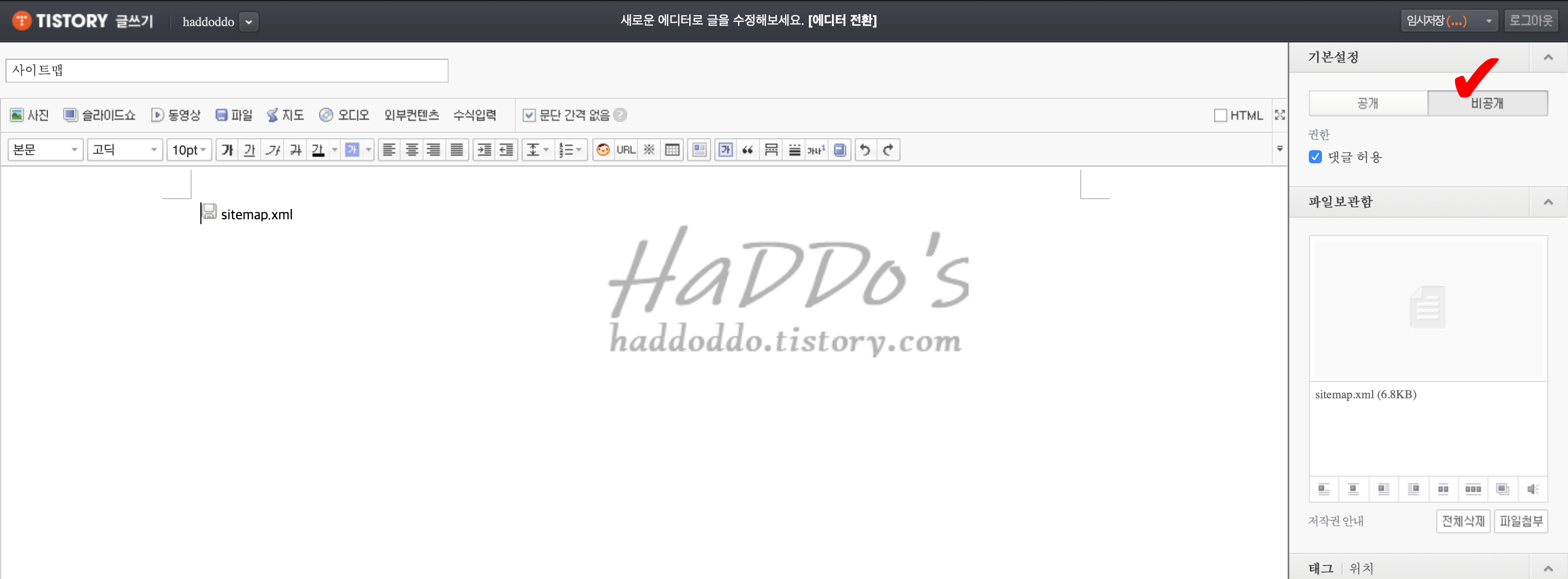
이제 다음으로 공지글에 사이트맵을 작성해볼 텐데요.


발행은 당연히 비공개로 해야겠죠?!
위 사진에서 붉은색 박스표시해둔곳이 사이트 맵의 주소입니다. 이제 저희는 이 주소까지 알게 되었으니 등록만 해주면 돼요!
이제 고지가 눈앞입니다. 힘내세요!
https://search.google.com/search-console/about?hl=ko
Google Search Console
Search Console 도구와 보고서를 사용하면 사이트의 검색 트래픽 및 실적을 측정하고, 문제를 해결하며, Google 검색결과에서 사이트가 돋보이게 할 수 있습니다.
search.google.com
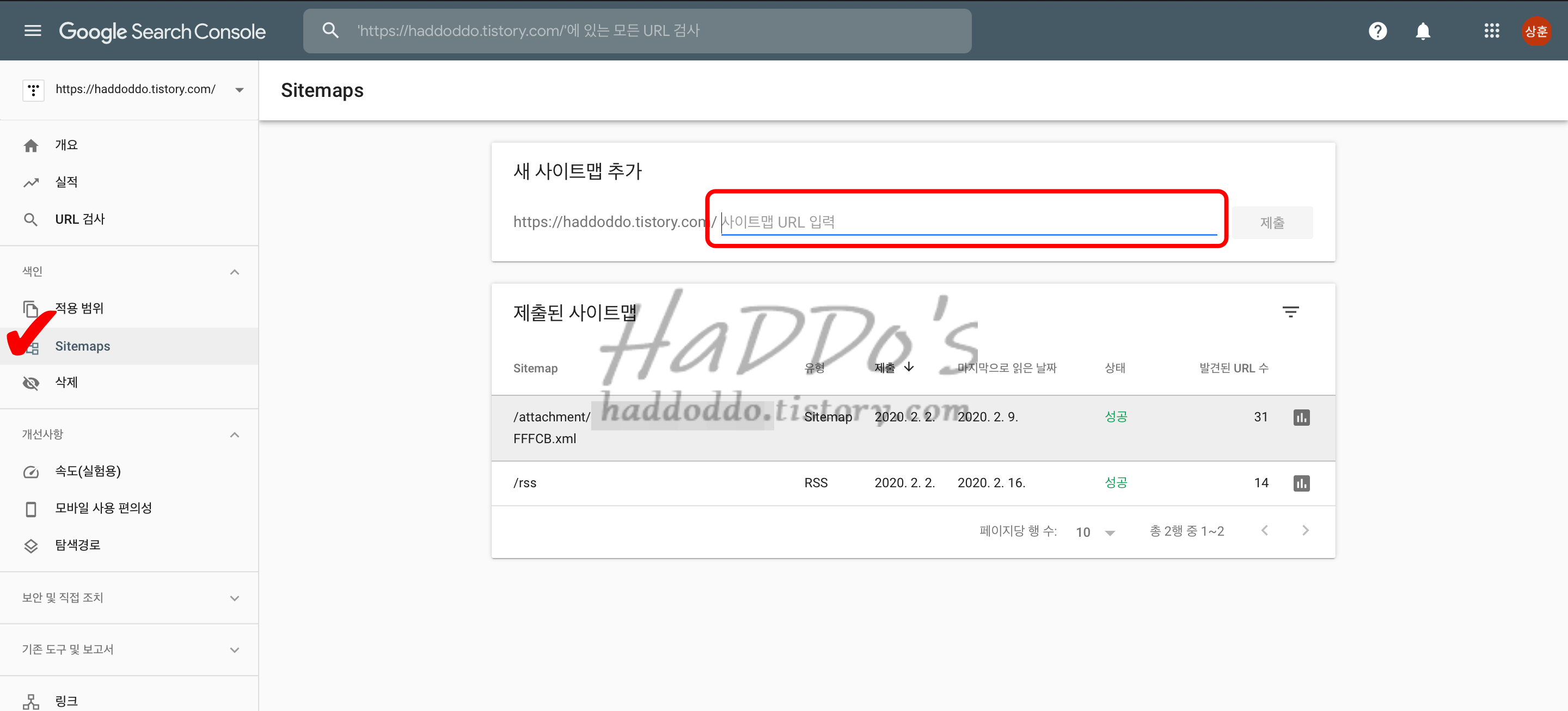
구글 서치 콘솔로 이동해줍시다.

사이트맵 메뉴로 이동후 "/attachment"작성 후 아까 사이트맵을 등록한 URL을 복사 후 붙여 넣기 하신 다음에 제출해주시면 되겠습니다!
해당 포스팅의 순서대로 진행하셨다면 정상적으로 제출되실 거예요.
이제 등록 후 이것을 글 쓸 때마다 등록을 해줘야 하는 것이냐?
그건 아닙니다. 만약 그렇다면 너무 번거롭겠죠..?
✔︎ 티스토리 스킨 변경 시
✔︎ 구글 서치 콘솔에서 블로그 현황 갱신차 한 달의 한번
✔︎ 블로그에 문제가 생겼을 시
저는 보통 이런 식으로 관리를 하고 있어요.
실제로 새 글을 포스팅하실 때마다 사이트맵도 갱신해주시는 분들도 계시니 자주 한다고 해서 문제가 될 것은 없습니다.
이제 저희들의 블로그는 구글에 최적화가 정상적으로 되었습니다.
다음으로는 티스토리에 작성한 게시글을 구글에서 수집하도록 URL요청을 할 건데요.
이것도 마찬가지로 방법은 아주 간단하며 하는 이유조차 간단합니다.
제가 작성한 포스팅을 빨리 검색이 되게 하기 위해 URL색인 요청을 하는 거예요. 굳이 하지 않아도 자동으로 되기도 하지만..
저는 제가 직접 등록을 해야 마음이 편하더라고요 😅😅

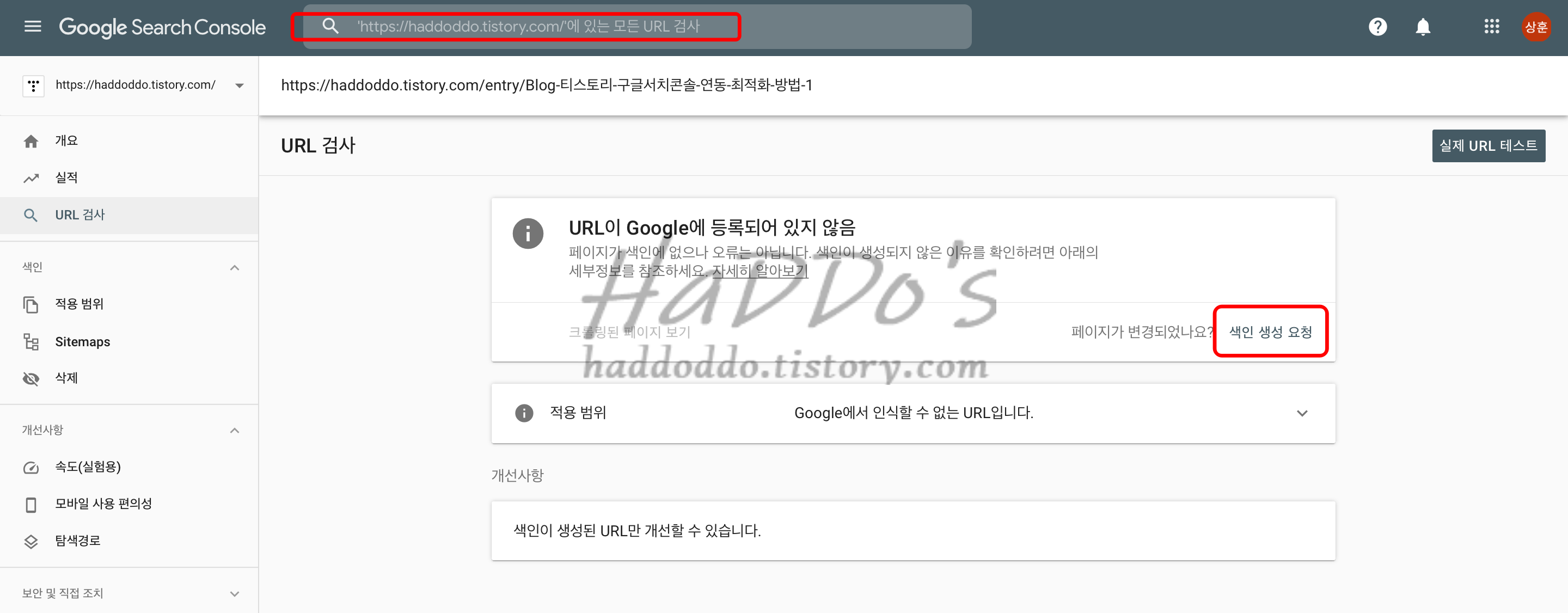
구글 서치 콘솔에서 가장 상단 있는 붉은 박스 부분에 URL을 검색할 수 있습니다.
검색을 하시면 위 화면처럼 "URL이 Google에 등록되어 있지 않음"이라고 나타날 때가 있는데요.
보통 글을 쓴 직후에 검색을 하면 저렇게 나타나는 거면 문제가 없습니다만
포스팅한 지 시간이 꽤 흘렀을 경우에도 저렇게 뜬다면 아쉽지만 구글에서 수집을 못하고 있으며 다시 색인을 요청해주어야 합니다.

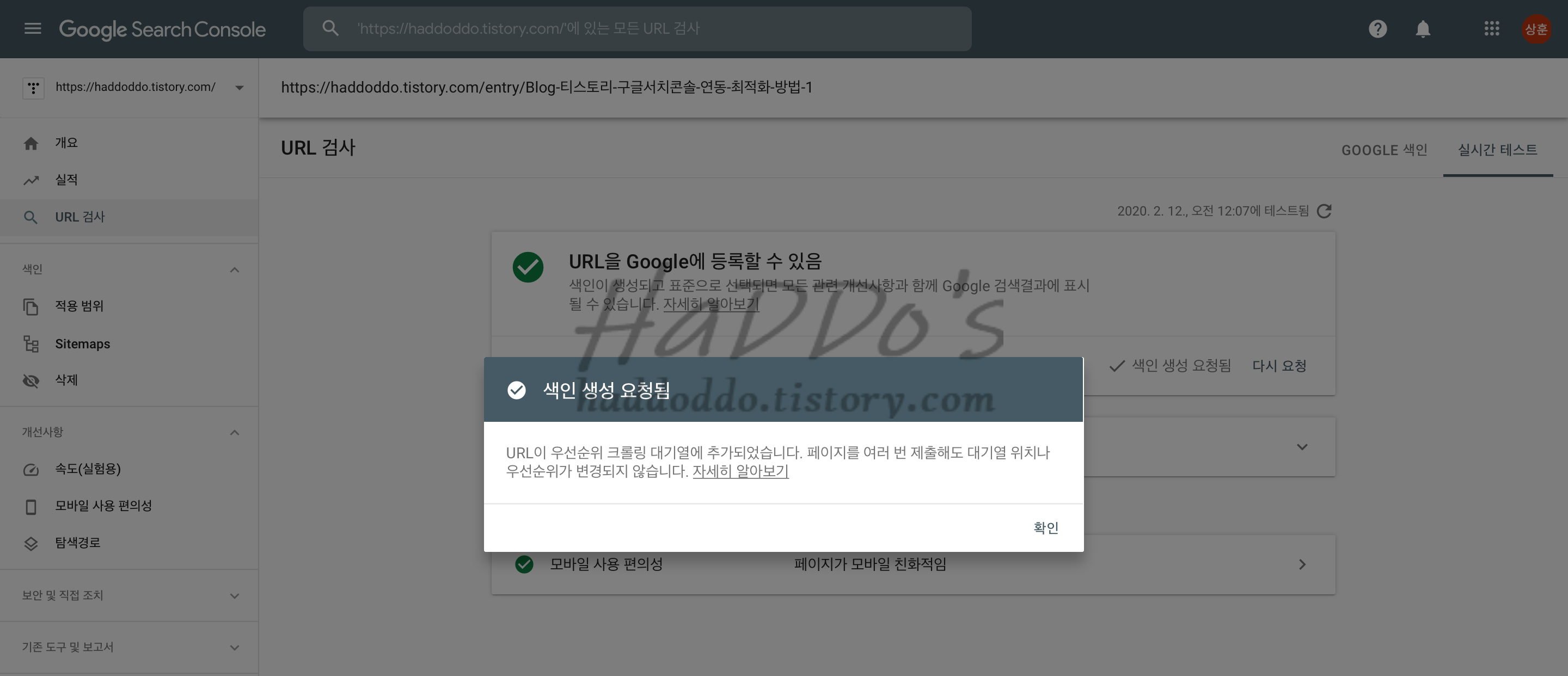
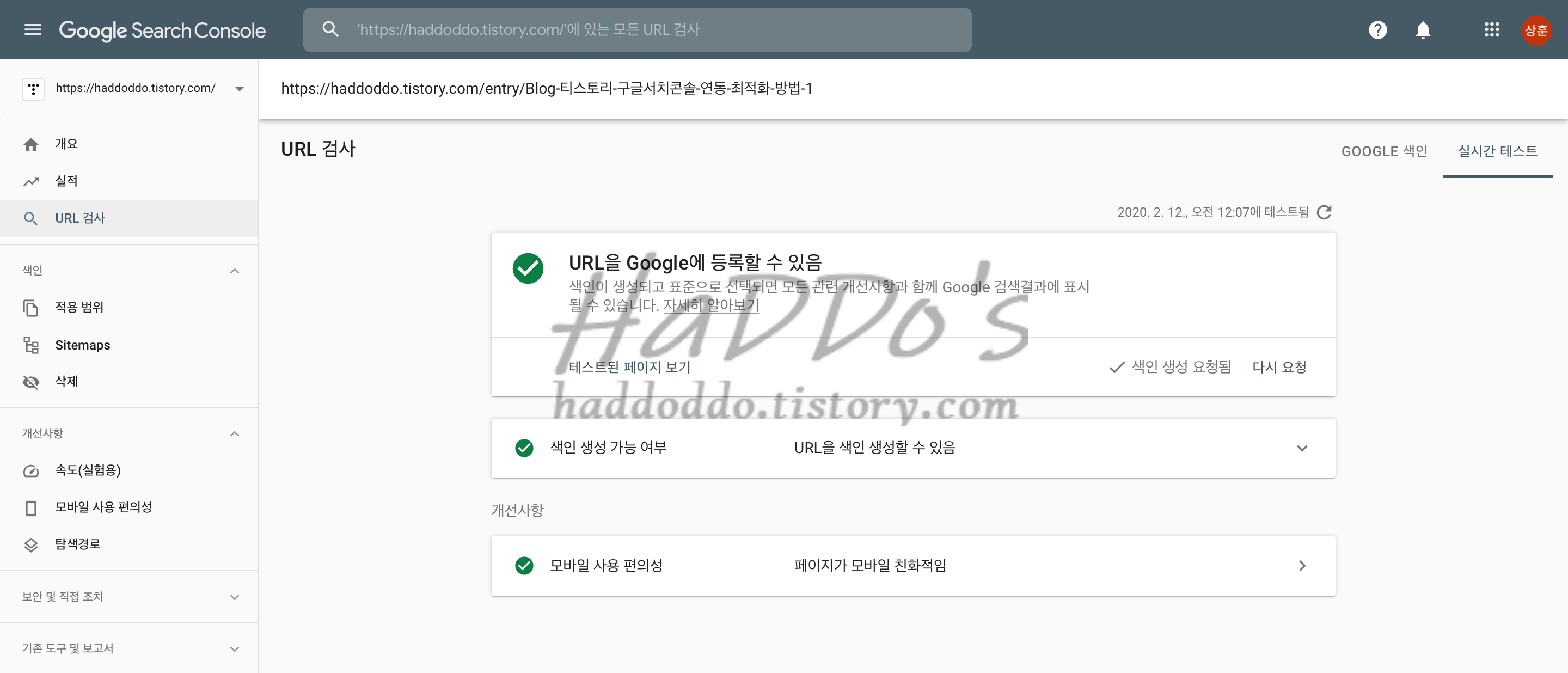
시간은 크게 오래 걸리지 않으며 간단하게 색인 요청 버튼만 클릭해주시면 위와 같은 화면을 보실 수 있으실 거예요.
정말 간단하죠?

이런 화면이 나오신다면?! 성공입니다!
여기까지 티스토리 블로그를 구글에 최적화하는 방법을 알아봤는데요.
조금은 번거롭고 귀찮을지라도 꾸준히 관리를 해준다면 언젠간 보람을 느낄 순간이 올 것이라고 항상 생각해요.
도움이 되셨다면 공감과 댓글 부탁드리겠습니다.
감사합니다.😁
.
.
.
☺️오타와 잘못된 정보의 지적과 피드백은 환영합니다.☺️
'HaDooDoo > Blog' 카테고리의 다른 글
| [구글애드센스] 구글애드센스 신청 & 하루만에 승인 +승인꿀팁! (20) | 2020.02.19 |
|---|---|
| [신용카드 추천] 아시아나 삼성애니패스 플래티늄카드 실사용 후기(Feat. 현대카드 ZERO) (10) | 2020.02.17 |
| [문화누리카드] 2020년 문화누리카드 신청 및 사용방법 (22) | 2020.02.15 |
| [Blog] 티스토리 구글서치콘솔 연동, 최적화 방법 #1 (30) | 2020.02.12 |
| [Blog] 티스토리 구글애널리틱스 연동, 사용법 (55) | 2020.02.11 |