
안녕하세요 하또또입니다.
티스토리의 수익 플러그인 업데이트로 수익 연동 시 플러그인으로 애드센스 광고를 넣는 기능이 사라졌습니다.
하지만 수익 연동후 본문 상단, 중단, 하단에 애드센스 광고를 자동으로 넣어줄 수 있지만
애드센스 승인 후 일정 조건을 완료하게 되면 개시할 수 있는 "일치하는 콘텐츠" 광고는 자동으로 삽입할 수 없습니다.
누구나 받을 수 있는 광고도 아닌 무려 일정 조건을 충족해야지만 얻을 수 있는 유니크한 광고를 이대로 썩힐 수는 없죠
그렇다고 서식을 등록해서 포스팅 하나하나 수정해서 광고를 넣어주기엔 너무 번거롭기에 HTML 편집을 사용해
간편하게 모든 본문 하단에 일치하는 콘텐츠 광고를 표시하도록 해보겠습니다.
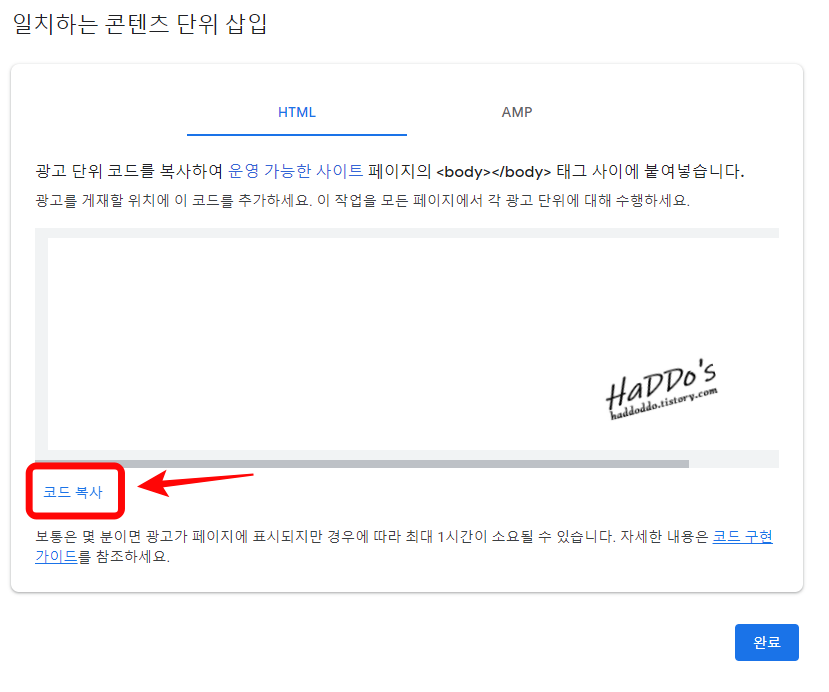
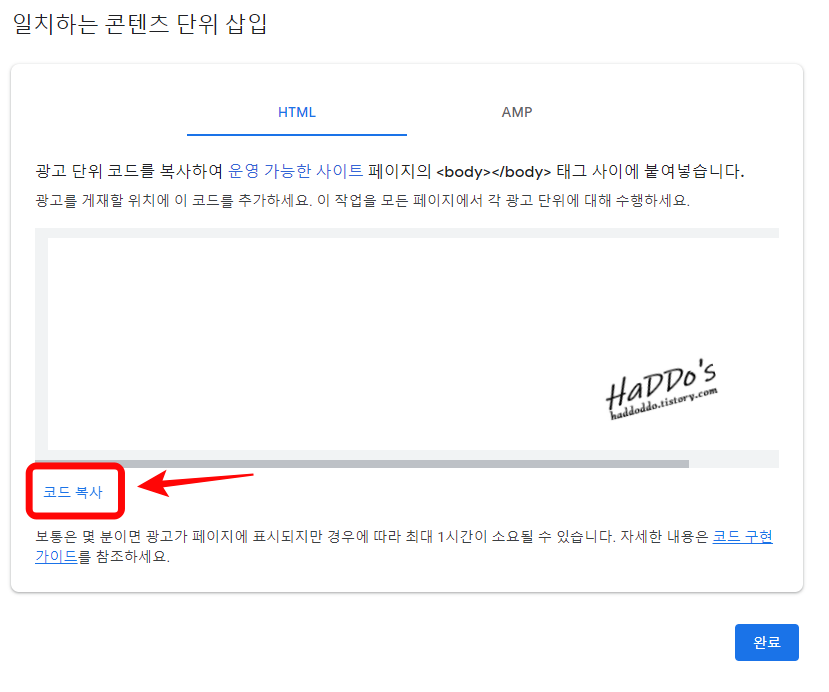
1. 구글 애드센스 -> 광고 -> 광고 단위 기준 -> 코드 복사
일치하는 콘텐츠 광고 생성하는 방법은 패스하겠습니다. 애드센스에 접속하여 "일치하는 콘텐츠" 광고의 코드를 복사해주세요.

2. 티스토리 관리자 페이지 -> 꾸미기 -> 스킨 변경 -> html 편집
다음으로 티스토리 관리자 페이지로 이동후 꾸미기 -> 스킨 변경 -> html 편집으로 이동하여 html 편집하는 화면까지 이동해주세요.

3. 코드 복사
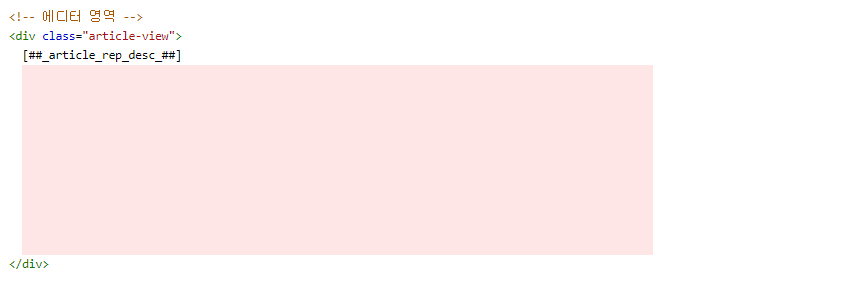
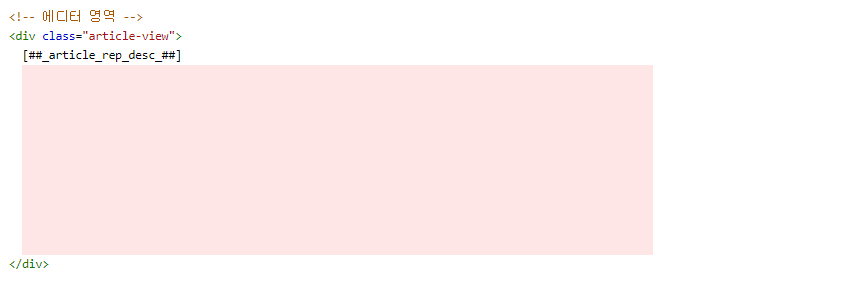
Ctrl + F를 누른 후
안녕하세요 하또또입니다. 티스토리의 수익 플러그인 업데이트로 수익 연동 시 플러그인으로 애드센스 광고를 넣는 기능이 사라졌습니다. 애드센스 승인 후 일정 조건을 완료하게 되면 개시할 수 있는 "일치하는 콘텐츠" 광고는 자동으로 삽입할 수 없습니다. 누구나 받을 수 있는 광고도 아닌 무려 일정 조건을 충족해야지만 얻을 수 있는 유니크한 광고를 이대로 썩힐 수는 없죠 그렇다고 서식을 등록해서 포스팅 하나하나 수정해서 광고를 넣어주기엔 너무 번거롭기에 HTML 편집을 사용해 일치하는 콘텐츠 광고 생성하는 방법은 패스하겠습니다. 애드센스에 접속하여 "일치하는 콘텐츠" 광고의 코드를 복사해주세요. 다음으로 티스토리 관리자 페이지로 이동후 꾸미기 -> 스킨 변경 -> html 편집으로 이동하여 html 편집하는 화면까지 이동해주세요. Ctrl + F를 누른 후를 검색 후 검색된 부분 하단에 사진 속 분홍색 부분에 코드를 복사해주시면 되겠습니다. 저 같은 경우엔 html 소스를 적용 후 5~10분 정도 뒤에 정상적으로 포스팅에 광고가 표기되었습니다. 시간차가 있는 거 같은데 만약 수정후 바로 광고가 안 나오신다면 소스 수정은 하지 마시고 시간이 좀 지난 후에 다시 한번 확인해주세요. 😁관련된 포스팅도 함께 읽어보세요.😁 구독하기👍 눌러주시고 자주 놀러와 주세요. 공감❤ ,댓글⌨은 저에게 큰 힘이 됩니다. 감사합니다.🤗 . . . 🙏잘못된 정보의 피드백은 댓글 남겨주세요.🙏
하지만 수익 연동후 본문 상단, 중단, 하단에 애드센스 광고를 자동으로 넣어줄 수 있지만
간편하게 모든 본문 하단에 일치하는 콘텐츠 광고를 표시하도록 해보겠습니다.1. 구글 애드센스 -> 광고 -> 광고 단위 기준 -> 코드 복사

2. 티스토리 관리자 페이지 -> 꾸미기 -> 스킨 변경 -> html 편집

3. 코드 복사
4. 완료
여기까지 완료하셨다면 끝입니다! 생각보다 간단한가요? HTML 소스까지 수정을 하셨다면 이제 포스팅에서 하단에 일치하는 콘텐츠 광고가 제대로 삽입되어 나오는지 확인하시면 되겠습니다.
▶︎[Blog] 구글애드센스 검색엔진 광고 삽입방법 간단정리
▶︎[Blog] 구글 애널리틱스4에서 추적ID발급 방법 정리, 티스토리 구글애널리틱스 연동
▶︎[Blog] 티스토리 사이드바 광고 설정 방법 간단정리, 티스토리 수익 상승 방법
▶︎[Blog] 티스토리 수익 메뉴 오픈 & 연동 및 사용법 간단 정리

4. 완료
여기까지 완료하셨다면 끝입니다! 생각보다 간단한가요? HTML 소스까지 수정을 하셨다면 이제 포스팅에서 하단에 일치하는 콘텐츠 광고가 제대로 삽입되어 나오는지 확인하시면 되겠습니다.

저 같은 경우엔 html 소스를 적용 후 5~10분 정도 뒤에 정상적으로 포스팅에 광고가 표기되었습니다. 시간차가 있는 거 같은데 만약 수정후 바로 광고가 안 나오신다면 소스 수정은 하지 마시고 시간이 좀 지난 후에 다시 한번 확인해주세요.
😁관련된 포스팅도 함께 읽어보세요.😁
▶︎[Blog] 구글애드센스 검색엔진 광고 삽입방법 간단정리
▶︎[Blog] 구글 애널리틱스4에서 추적ID발급 방법 정리, 티스토리 구글애널리틱스 연동
▶︎[Blog] 티스토리 사이드바 광고 설정 방법 간단정리, 티스토리 수익 상승 방법
▶︎[Blog] 티스토리 수익 메뉴 오픈 & 연동 및 사용법 간단 정리
구독하기👍 눌러주시고 자주 놀러와 주세요.
공감❤ ,댓글⌨은 저에게 큰 힘이 됩니다.
감사합니다.🤗
.
.
.
🙏잘못된 정보의 피드백은 댓글 남겨주세요.🙏
'HaDooDoo > Blog' 카테고리의 다른 글
| [포인트] 현대카드 M포인트 현금화하는 방법 (0) | 2021.10.21 |
|---|---|
| [Blog] 티스토리 본문 중간(에디터) 광고 삽입 방법, 간편하게 중간 광고 넣는 방법 (1) | 2021.10.20 |
| [무료/할인 혜택] 대학생 학생 계정으로 이용 할 수 있는 5가지 서비스 모음 (0) | 2021.10.18 |
| 방송통신대학교(방송대, 방통대) vs 사이버대학교 비교분석 총정리 (7) | 2021.01.07 |
| [Blog] 구글 애널리틱스4에서 추적ID발급 방법 정리, 티스토리 구글애널리틱스 연동 (17) | 2020.12.13 |